Ch0 - Intro
前言
這系列是我在閱讀官方的 Next.js Learn 後的未完全整理筆記,分享出來方便英文苦手可以快速入門 Next.js,但還是推薦能夠閱讀官方版,畢竟官方文件有更詳細的 step by step 程式碼教學與互動 Quiz,並更能即時更新,若有任何錯誤或需要補充的地方,也歡迎留言交流討論。
此系列中會包含什麼?

- 在這個教學中,會學習如何使用 Next.js 打造一個全端的網頁應用
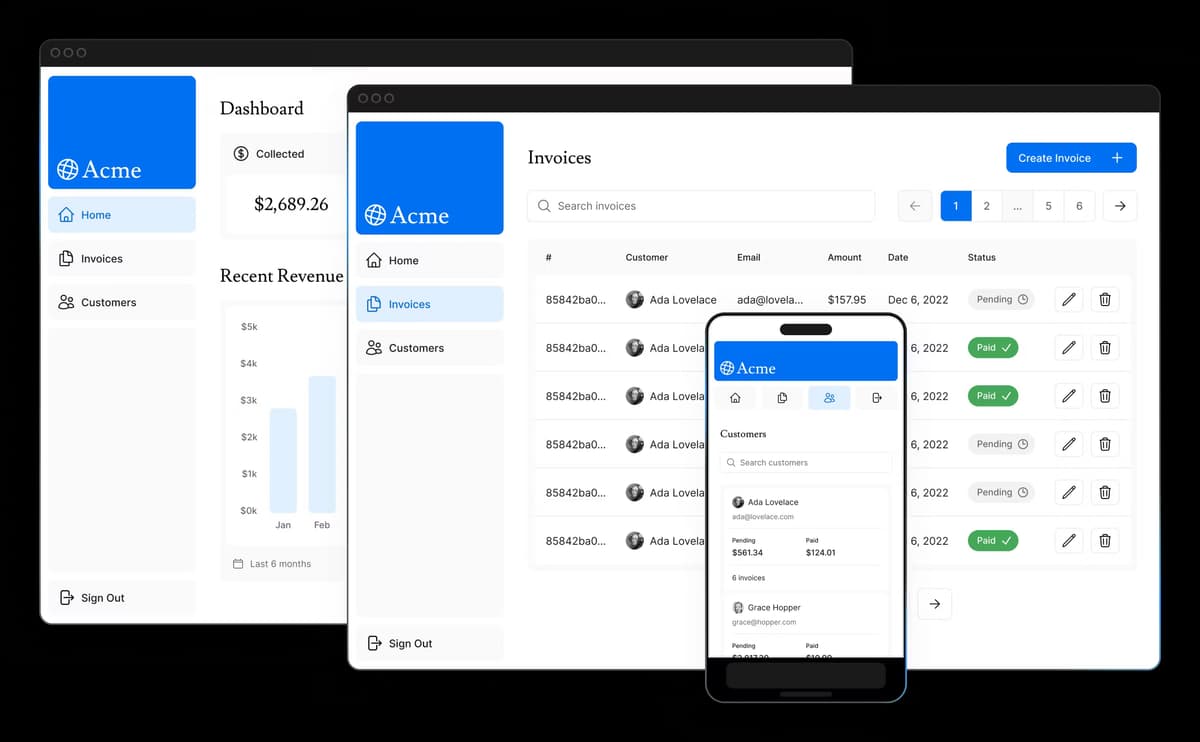
- 這個專案會是一個如上圖的財務後台系統,包含:
- 一個公開的 home page
- 登入頁
- 需登入驗證後的 dashboard
- 可以做使用者個 CRUD
大綱
- Styling:Next.js 應用程式的不同樣式設定方式。
- 優化:如何優化圖片、連結和字體。
- Routing:如何使用檔案系統路由創建 nested layout、page。
- Data fetching:如何在 Vercel 上設置 DB,以及 fetch 和 streaming 的最佳實踐。
- 搜索與分頁:如何使用 URL 搜索參數實現搜索和分頁。
- 數據變更:如何使用 React Server Actions 變更數據,並重新驗證 Next.js 緩存。
- 錯誤處理:如何處理常見錯誤和 404。
- 表單驗證與 A11Y:如何進行伺服器端表單驗證以及提高無障礙性的技巧。
- 身份驗證:如何使用
NextAuth.js和 Middleware 為您的應用程式添加身份驗證。 - Metadata:如何添加 Metadata 並為社群分享準備您的應用程式。
預備知識與系統需求
- 預備知識
- 需要對 JavaScript 與 React 有基礎了解
- 系統需求
- 需要 Node.js 18.7.0 以上,我將使用目前的 LTS 版本 v20.10.0,安裝方式可搜尋
nvm install node version - OS 我使用 macOS 14.1.2
- 會需要 GitHub 與 Vercel 帳號
- 需要 Node.js 18.7.0 以上,我將使用目前的 LTS 版本 v20.10.0,安裝方式可搜尋
