- Published on
演講筆記|FEDAY2023 - 我的大前端世界觀 by 黄玄
- Authors

- Name
- CK Chuang
- @codefarmer.tw

分享一下昨天看完「我的大前端世界观@FEDAY2023 黄玄」這部影片的筆記,前面花了一半的篇幅在引導何謂前端可以配飯看過。但後面在討論「邊際成本到固定成本」與「對於 AI 的觀點」認為值得記錄一下,想看影片可以參考這段 timecode (19:38)。
黃玄簡介
- 黃玄(Hux)是前 React core team 成員,主要負責編譯器相關如 React Forget 的開發。目前在 ByteDance 擔任 X-plat 與 Web 架構師。
- 推薦可以看以前他有另一場關於 React 生態圈發展的演講 —— React 国情咨文 2022
邊際成本到固定成本
其中引用了一段《大模型世界觀》中的觀點:
任何改變社會、改變產業的,永遠是結構性改變。這個結構性改變往往是一類大型成本,從邊際成本變成固定成本。而能做到這件事的,就會是一個拐點關鍵。
這段話乍看之下有點難懂,讓我們一一拆解來看。
首先跟筆者一樣沒學過經濟學的,可以補一下什麼是邊際成本:
- 邊際:每增加一單位 X 會增加多少 Y
- 邊際成本:每增加一單位
產品,會增加多少成本 - 邊際效益:每增加一單位
產品,會增加多少利潤
而什麼是拐點,或繁中應該翻譯做奇異點 ,從上述觀點中拐點就是出現一個事件「能把邊際成本變成固定成本」。那什麼又是「把邊際成本變成固定成本」呢,舉幾個例子:
- 用時間複雜度來理解的話就像是
O(N) → O(1),也就是說我們原本某個演算法需要O(N)的複雜度,當有另一個更優化後的演算法能將複雜度降到O(1),那就像是降低了這個演算法的邊際成本 - 實際的前端例子,就像從以前在 jQuery 中我們需要去管理許多 DOM 來達到需求,而現在 React、Vue 這種現代框架就是把
O(DOM Ops) → O(1),降低了我們的開發上的邊際成本 - 就像網頁技術在標準化後,也能跨平台支援就是
O(Platforms) → O(1) - 筆者想到另一個例子,有了 git 後,我們就不用利用 v1、v2、v3 這樣的方式去版控,這也是
O(Version Control) → O(1)
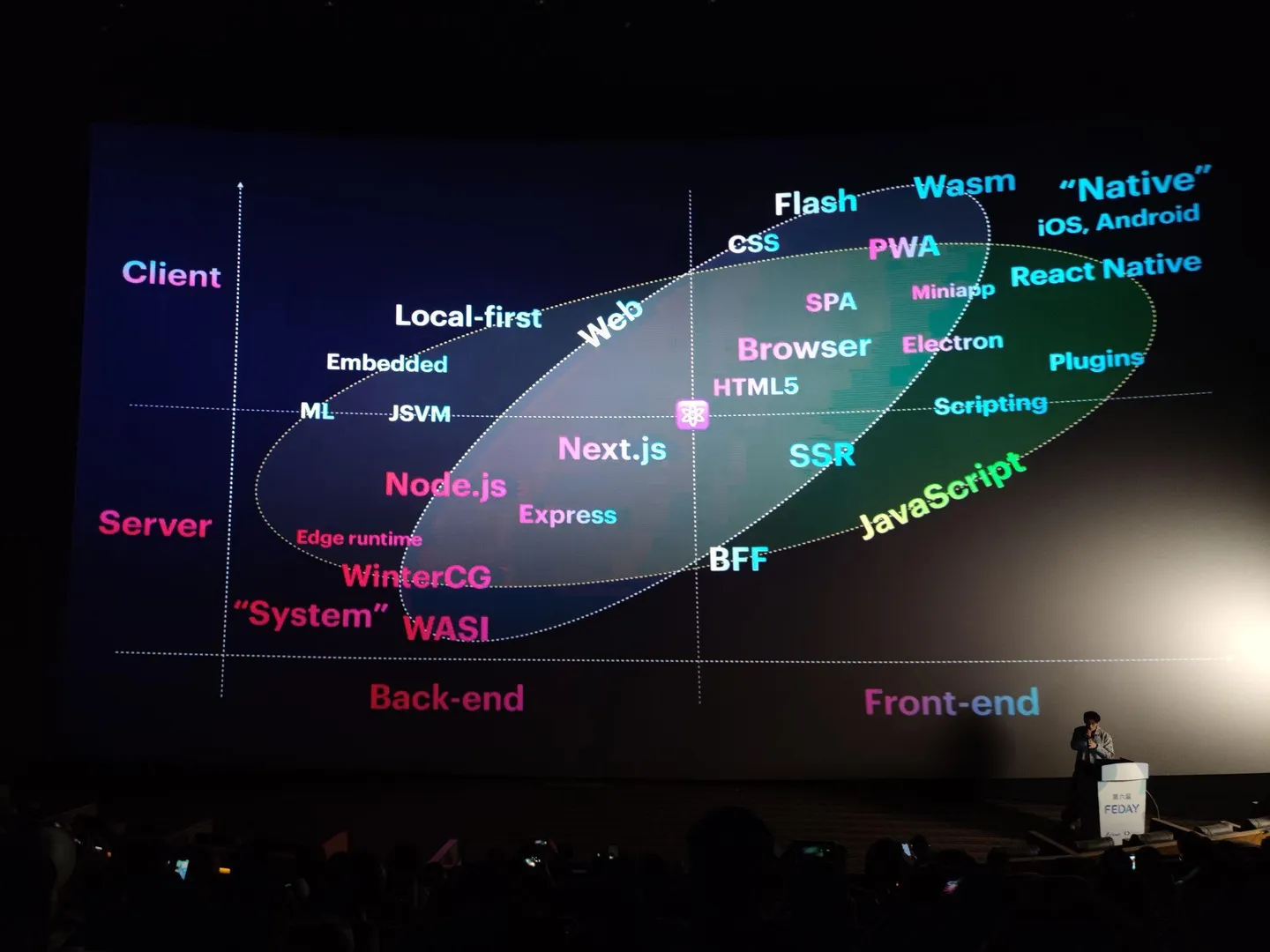
有了這個概念後,再來聊聊何謂前端?
- 從 2007 年 iPhone 問世後,mobile web、native app 出現,而今天我們有辦法做到
O(UIs) → O(1)嗎?還不行,所以現在還是會有 Web FE、iOS Engineer、Android Engineer 這些職種 - 一個職種的價值,本質上即其人力、智力在對抗的邊際成本的大小
- 以
O(Assembly Code) → O(1)這個例子,以前在編譯程式是需要靠人工去做的,而現在交給電腦一下子就解決了,所以這種職種也就消失了 - 因此 技術的發展,必然朝著消解邊際成本 —— 即消解職種的方向。
- 就像
O(Browser Vendors) → O(1),就像當年有一種職位叫作 CSS 重構工程師,負責去做多瀏覽器的兼容性,而標準定好後,現在也不需要了 O(Servers) → O(1),以前要架 server 要自己管機器,現在可以用雲端服務、IaaS、PaaS- 這個過程帶來的職種消解,首先往往發生在技術行業內,然後是全社會的重新配置。就像我們現在使用了 AI 後會擔心未來會被取代,但講者認為不會,想想上個拐點的 mobile 技術出現時,原以為傳統網頁會被取代,但其實最後是將網頁的技術應用到 mobile 上,所以講者認為 AI 也會是一樣的情況。

對於 AI 的觀點
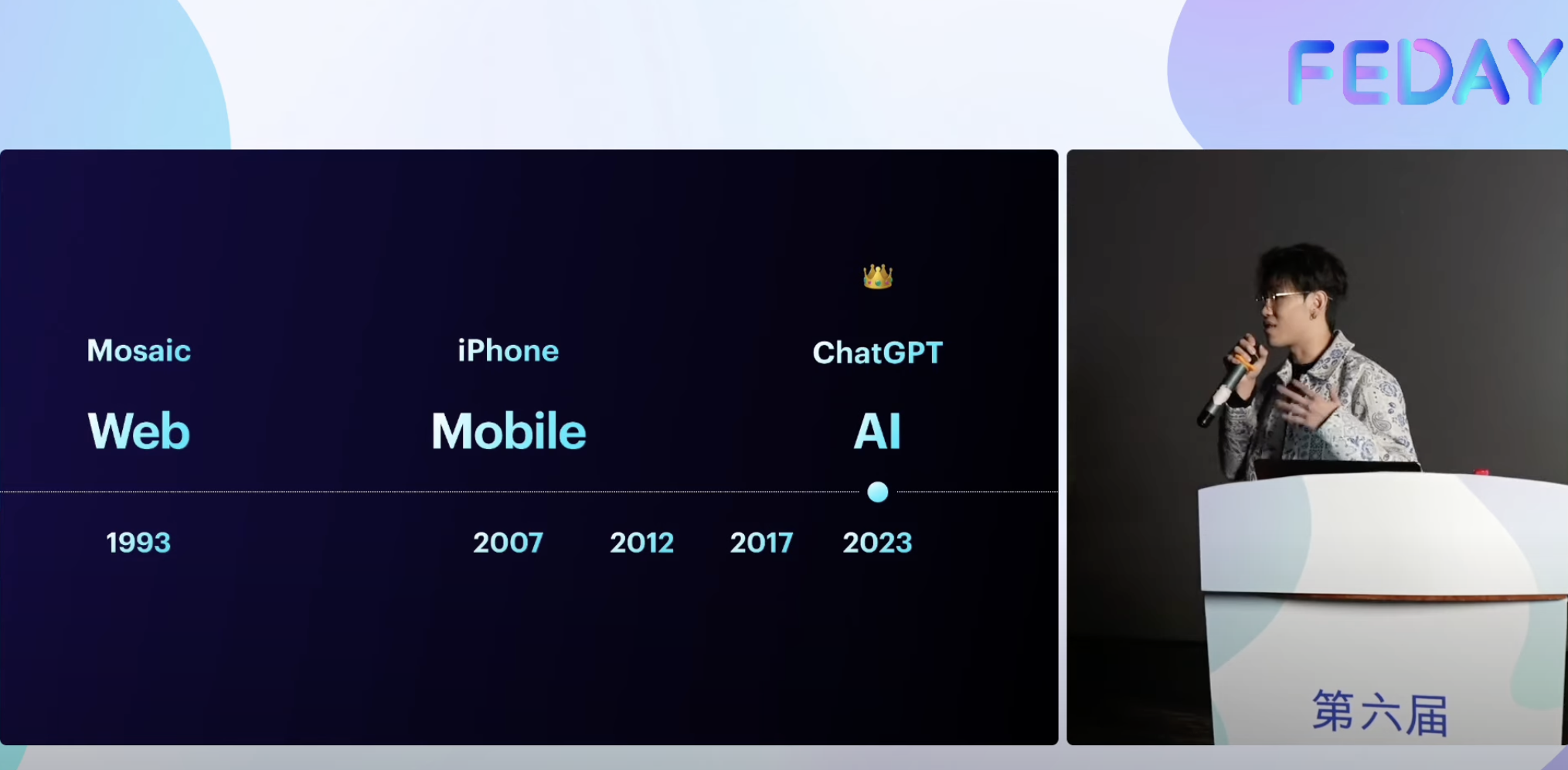
- 就像 2007 年當 iPhone 問世後, mobile 時代來臨是一個拐點,而如今 2023 大家都說 AI 是另一個拐點,而我們該如何應對?因為大家都認為 AI 的出現將會降低部分職種的需求而降低某些技術上的邊際成本
- 認為 AI 拐點其實還沒到,現在還停留在 2D 的文字訊息上的交互,未來等 3D/XR 也跟上了才可能是真正的拐點,到時會產生更多新體驗
- 筆者:可能就像前幾天發布的 Google Gemini 已經能辨識文字、聲音、圖片、動態影片,哪一天這些技術被應用在 XR 上那可能才是 AI 的 iPhone 時刻
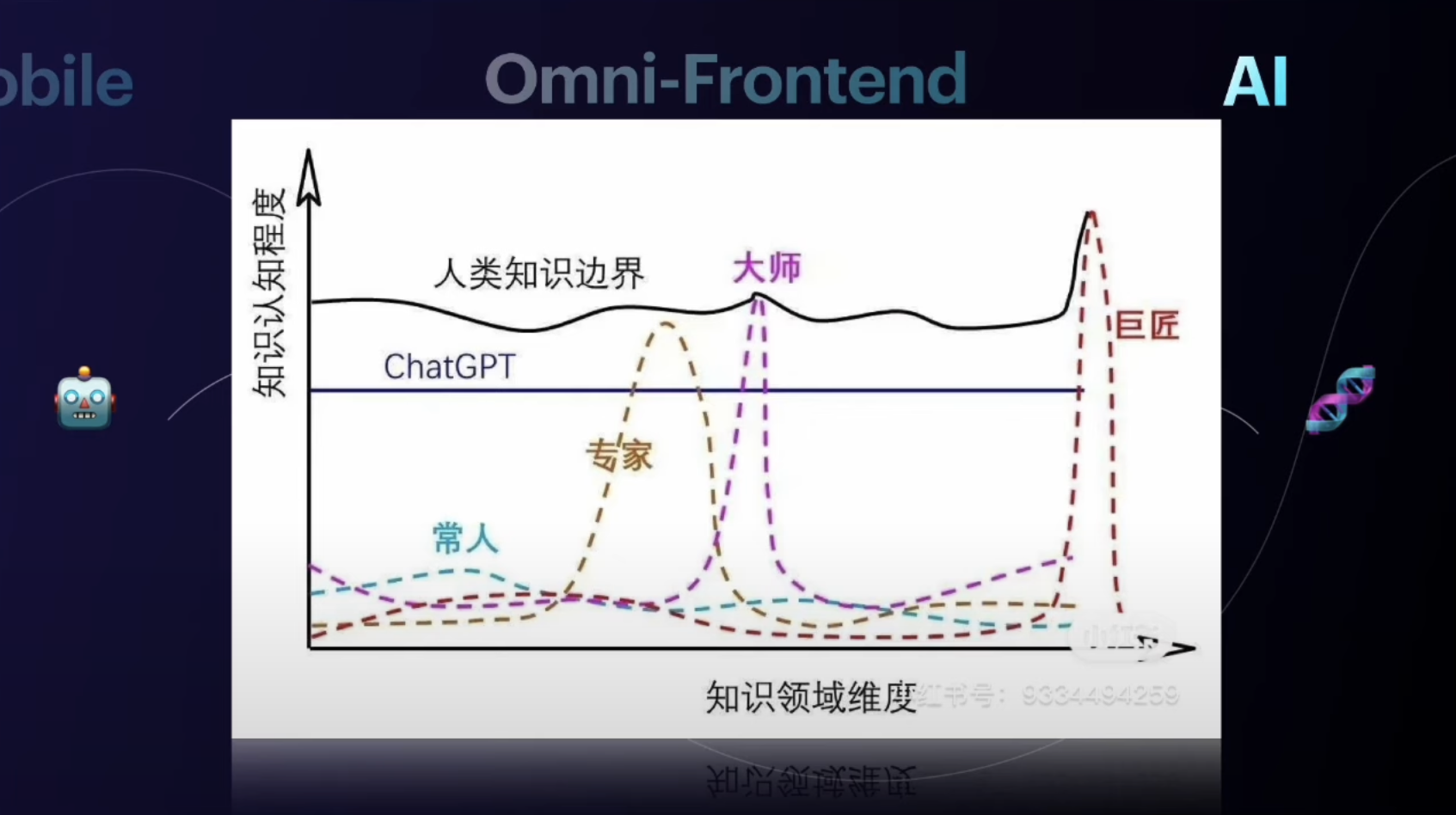
- AI 目前確實在知識廣度是強於所有人的,但在專家、大師的知識深度還是較不足的:

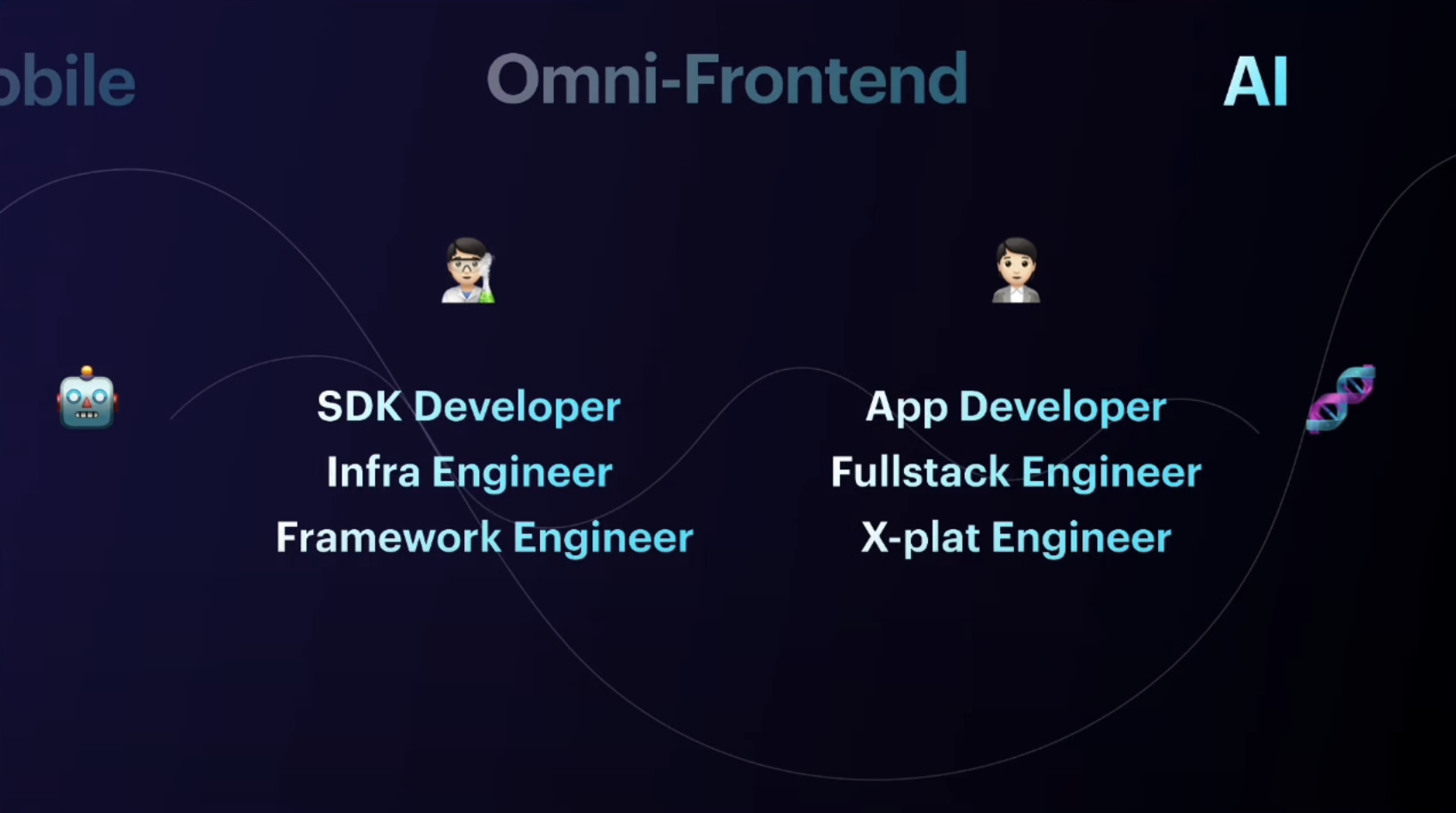
- 認為工程師會往兩個面向發展:

System Engineer:讓 AI 架構更容易被使用的,如 SDK Developer、Infra Engineer、Framework EngineerProduct Engineer:當技術的邊際成本降低時,未來的工程師將能比現在做更多的事,也就是會演變成大家都是那條龍,一個人需要能去做 Fullstack Engineer、X-plat Engineer(跨平台工程師)
- 結論,引用 Ray Dalio 的
Cause-Effect Relationship (因果關係),雖然因時間關係沒解釋太多,但查了一下應該是在這篇貼文中有點到:
Focusing strictly on the logical cause-effect relationships was what allowed us to see what was really going on. (嚴格聚焦於邏輯上的因果關係,讓我們能夠看清楚事情的真相。)
筆者心得
看完整部影片有些聽起來覺得比較玄,好像講者也還在摸索「何謂前端」這件事,而這場演講只是分享了他目前得到的一些想法。但關於最後講 AI 與開發者之間的未來學習方向的見解很值得一看,或許未來有一天單純的網頁前端工程師的職位會進化成 Product Engineer ,而善用 AI 這件事也只是工作中稀鬆平常的一件事,因此不要侷限住自己只學習前端。
關於這點,推薦也可以去閱讀 Huli 的這篇 —— 讓前端成為選擇:
如果身為前端工程師,卻完全只懂網頁前端的東西,那或許成為前端不是選擇,而是侷限,是「除了這個我其他都做不了,所以只能做前端」。如果能夠學會更多東西,讓前端成為選擇,那不是很棒嗎?就有了更多的職涯發展空間,也有了更多選擇權。
另外搜尋了一下網路上也有人分享參與實體 FEDAY2023 的筆記,也可以參考看看(banner 的圖片來源也取自此處)。