- Published on
Visual Copilot:用 AI 將 Figma 一鍵生成現代網頁框架程式碼 (下)
- Authors

- Name
- CK Chuang
- @codefarmer.tw
目錄
上一篇看完了實際 Demo 後,這篇來探索一下運作原理及其他進階功能。
Visual Copilot 運作原理
在官方 Demo 影片裡其實講得蠻詳細的,推薦直接看影片可能更好懂,以下也記錄一下筆記。
我們都知道像是 ChatGPT 這種 LLM (Large Language Model) 產品,優勢在於「text to text」,而當你使用一段話請它產出程式常常得到的內容不是你需要的,況且如果你今天的需求是有一份既有的 Figma 設計稿要請它寫程式這件事是很難做到的。
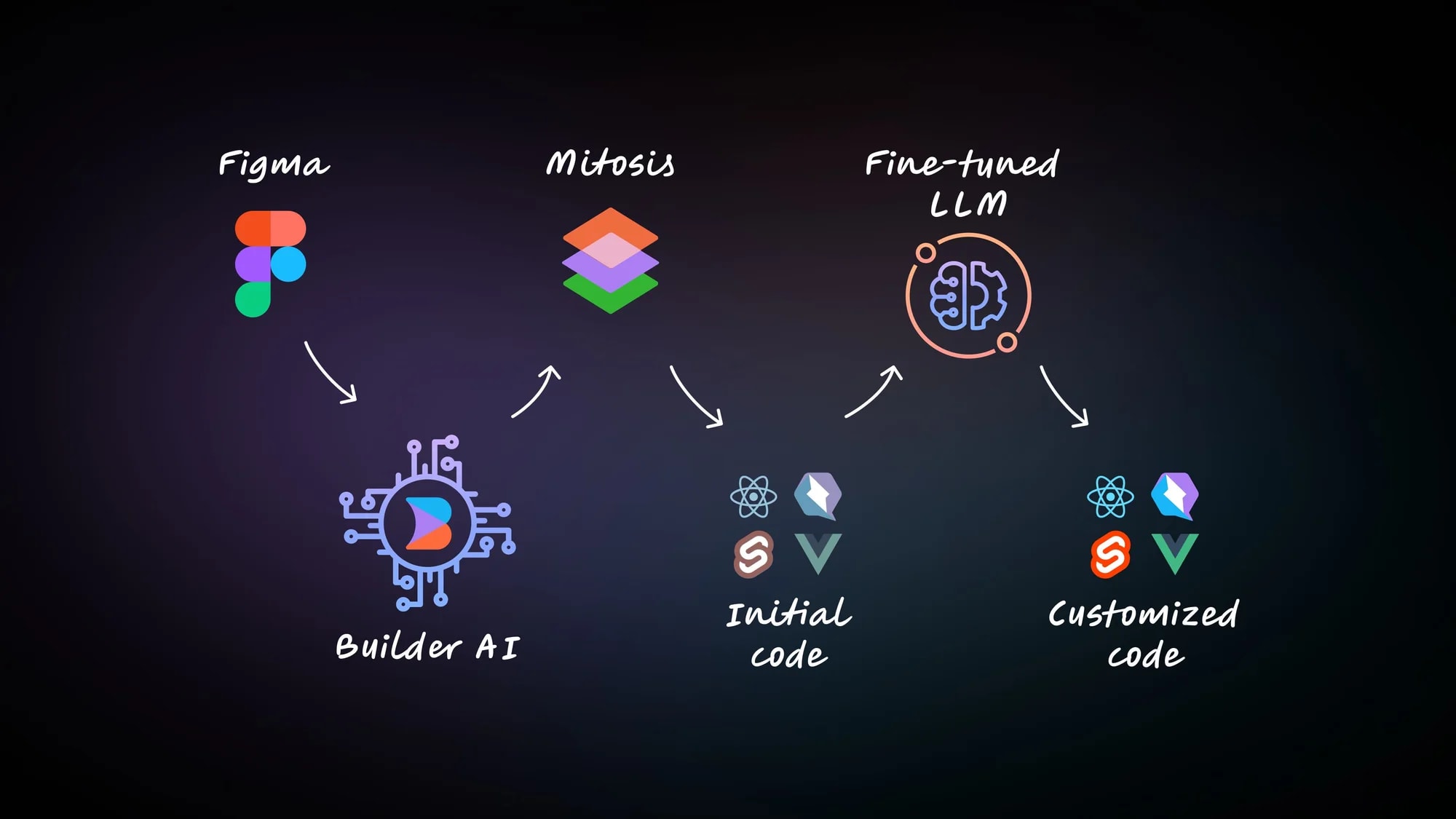
因此 Builder.io 他們設計了這樣一套 tool chain 來做到「Figma-to-code」這件事,也就是 2 個 AI model 及 1 個特製的編譯器:
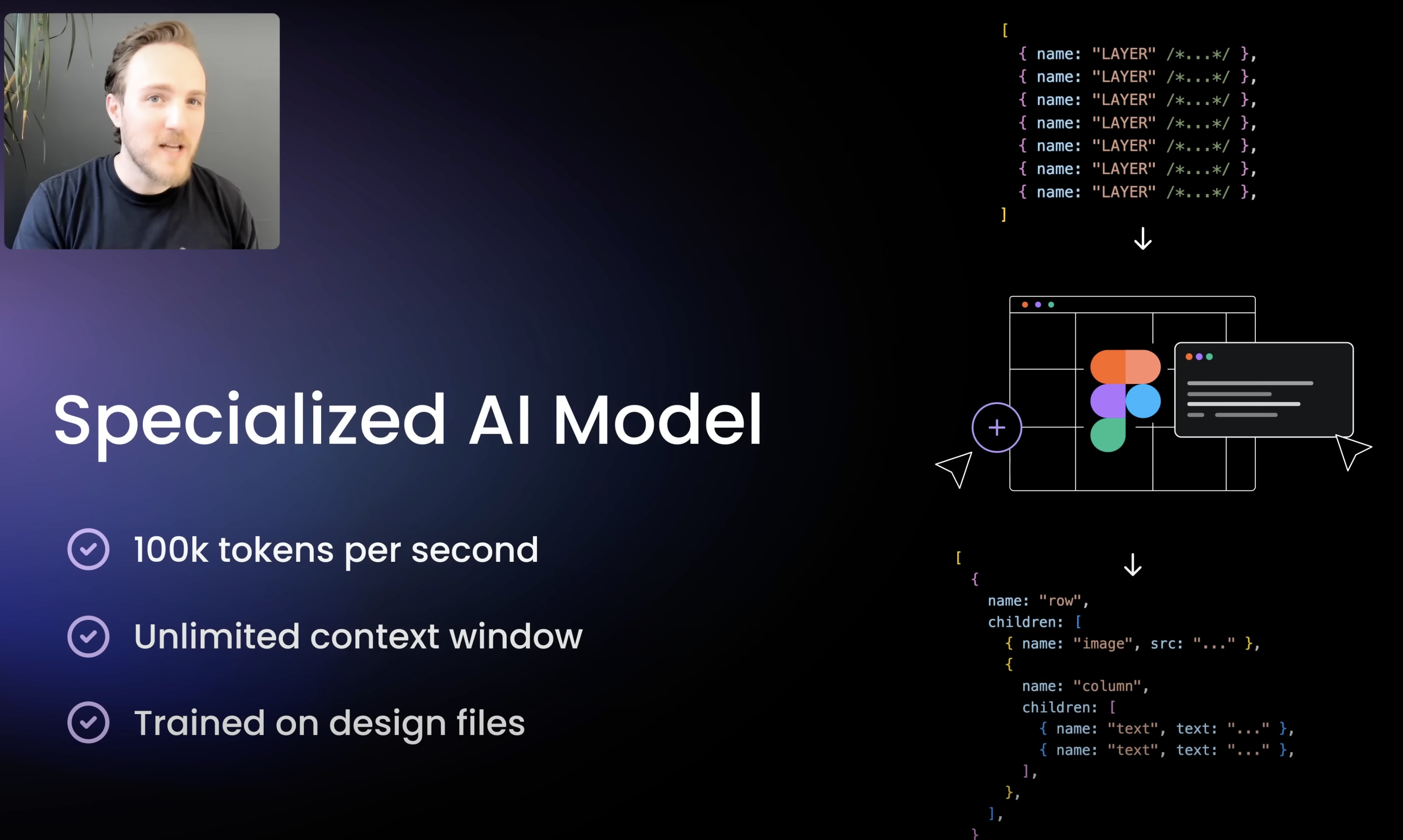
- Builder AI:有別於其他 design-to-code 工具,Visual Copilot 利用 200 多萬個圖層資料點,訓練了一個專門處理從平面設計轉換為程式碼階層資料的 AI 模型:
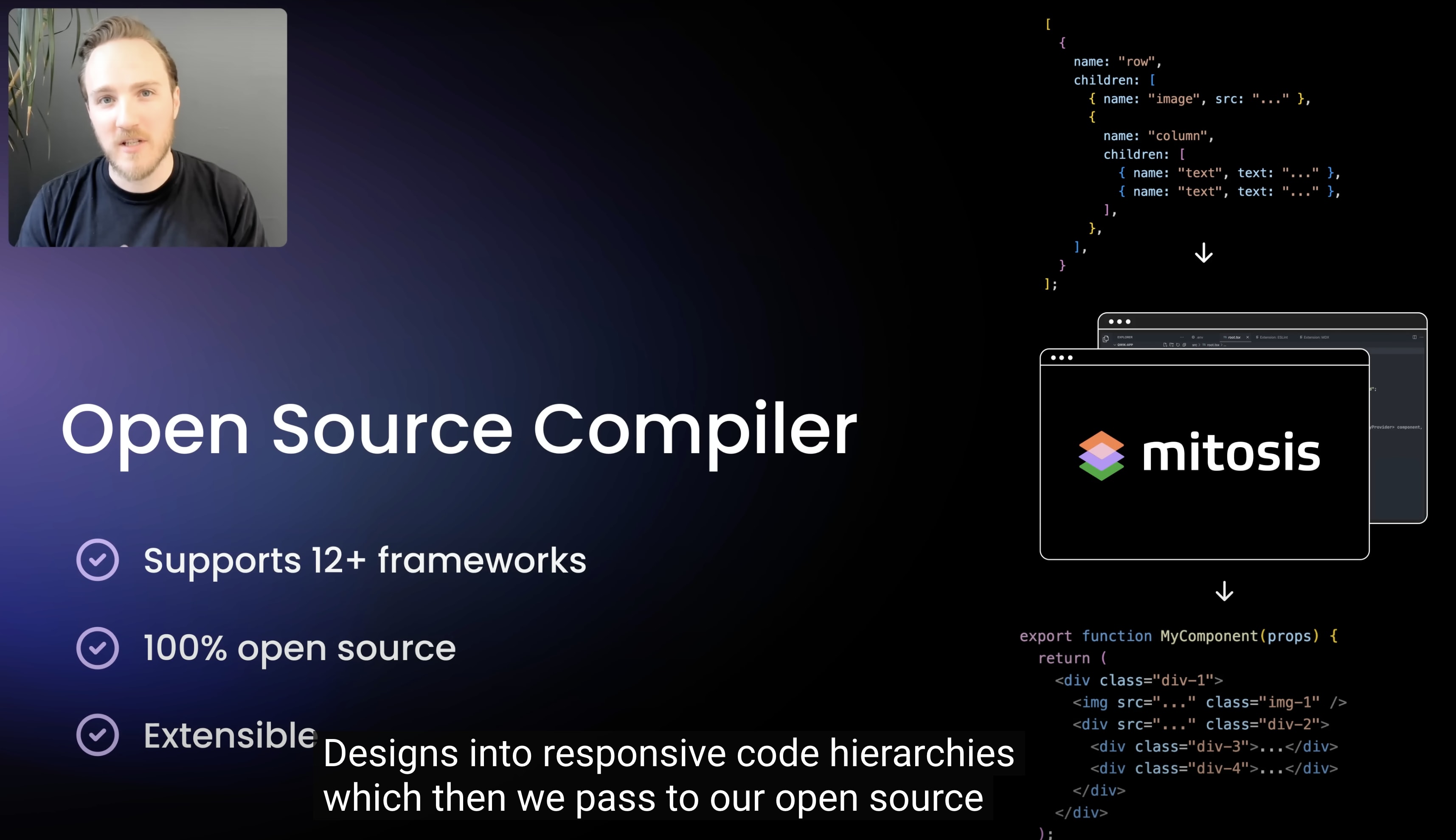
- Mitosis:將上述輸出的階層資料,透過 Mitosis 這套由 Builder.io 所開源的特製編譯器,編譯成各個前端框架的程式碼:
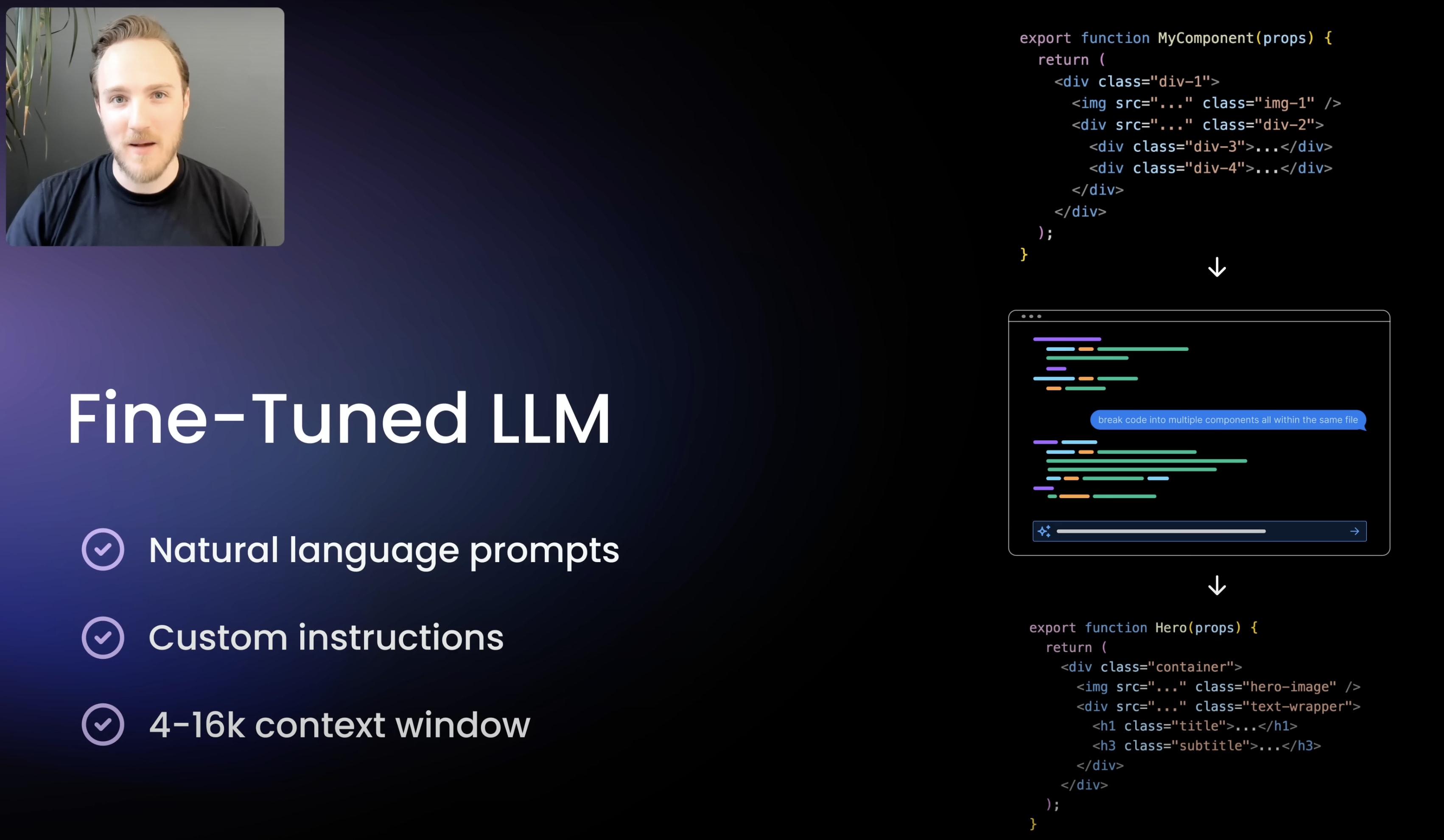
- Fine-tuned LLM:最後才將這些比較粗糙的程式碼,透過 LLM,參考你設定好的 Custom Instruction prompts,去 fine-tune 出接近你需求的程式碼:
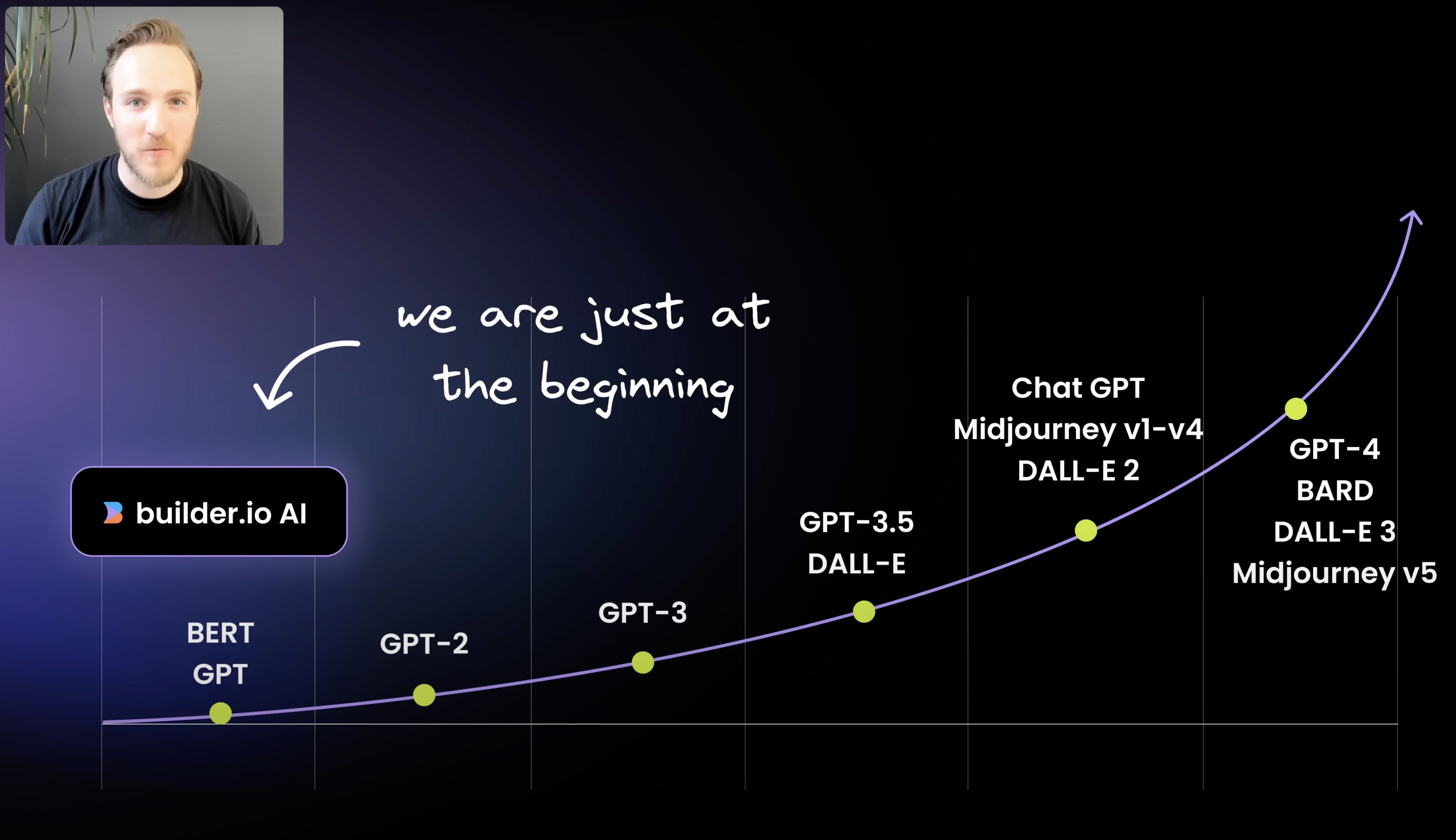
而影片中也說明目前這個 Builder AI 模型還在非常初期的階段,所以你可能會覺得產出來的程式碼有些不如預期,聰明的程度還不及像是 ChatGPT、Midjourney、DALL-E 3 這些模型,但期待未來在持續訓練後能更趨近完美:
Mitosis
- 相關資源
- 介紹
- 中文為細胞的有絲分裂,唸法類似「麥偷錫斯 」(/maɪˈtoʊ.sɪs/)
- Builder.io 為 Visual Copilot 所做的開源 Compiler
- 可以直接使用官方提供的互動式 playground 玩玩看
- 在 playground 裡,能看到它能把既有的 JSX component,轉成 React、Vue、Angular、Svelte、Qwik、React Native 等框架的程式碼
- 或想轉成 TypeScript 的 TSX,或套用不同的 styling library、state library 也可以
參考之前在 ExplainThis 的分享中的觀點,Builder.io 的這個 tool chain 的思路,就屬 Mitosis 這個步驟最聰明。
想像當你今天要做翻譯文章的功能,大可以找一套既有的翻譯轉換套件完成,也可以串接 OpenAI 的 API 透過 LLM 幫你做翻譯,但後者就比較殺雞焉用牛刀。
而當今天是想要做到「將程式碼轉成其他多個框架的程式碼」這件事,使用一個編譯器就可以解決,不需要用到 LLM 才做得到,這樣反而更有效率也更省成本。
What's More
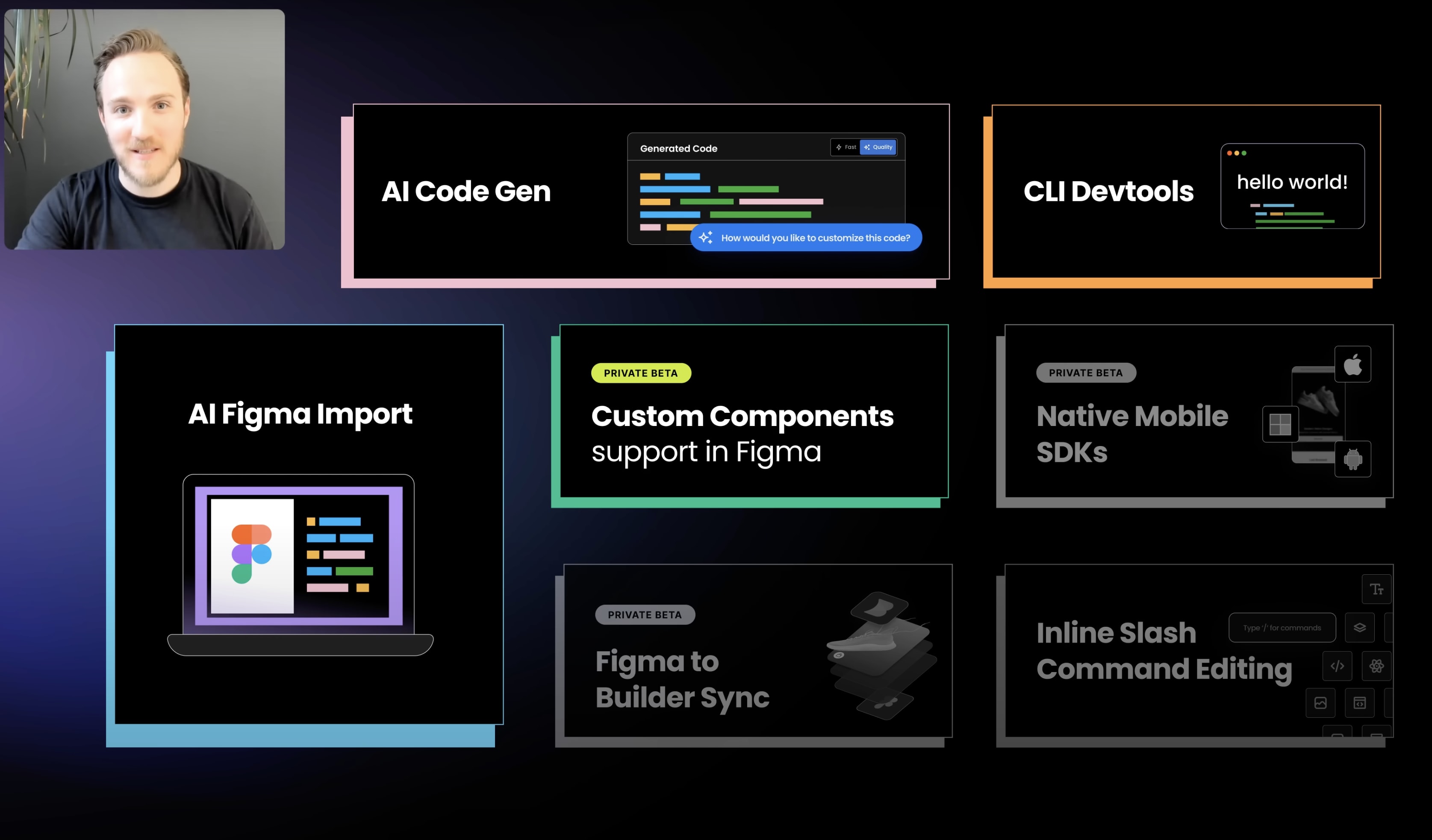
影片中提到,除了目前版本的 Visual Copilot 之外,還有一些酷功能還在 private beta 階段,若有興趣可以在這個連結註冊排隊並接收最新消息。
但目前看起來這些功能與原本 Builder.io 的 CMS 產品比較有關,他們希望能做到一個非工程師的使用者,可以只透過 Figma 設計稿,製作一個 workflow 並搭配他們的 CMS 就能無痛地將想要做的更新部署到正式網站上。
CLI Devtools
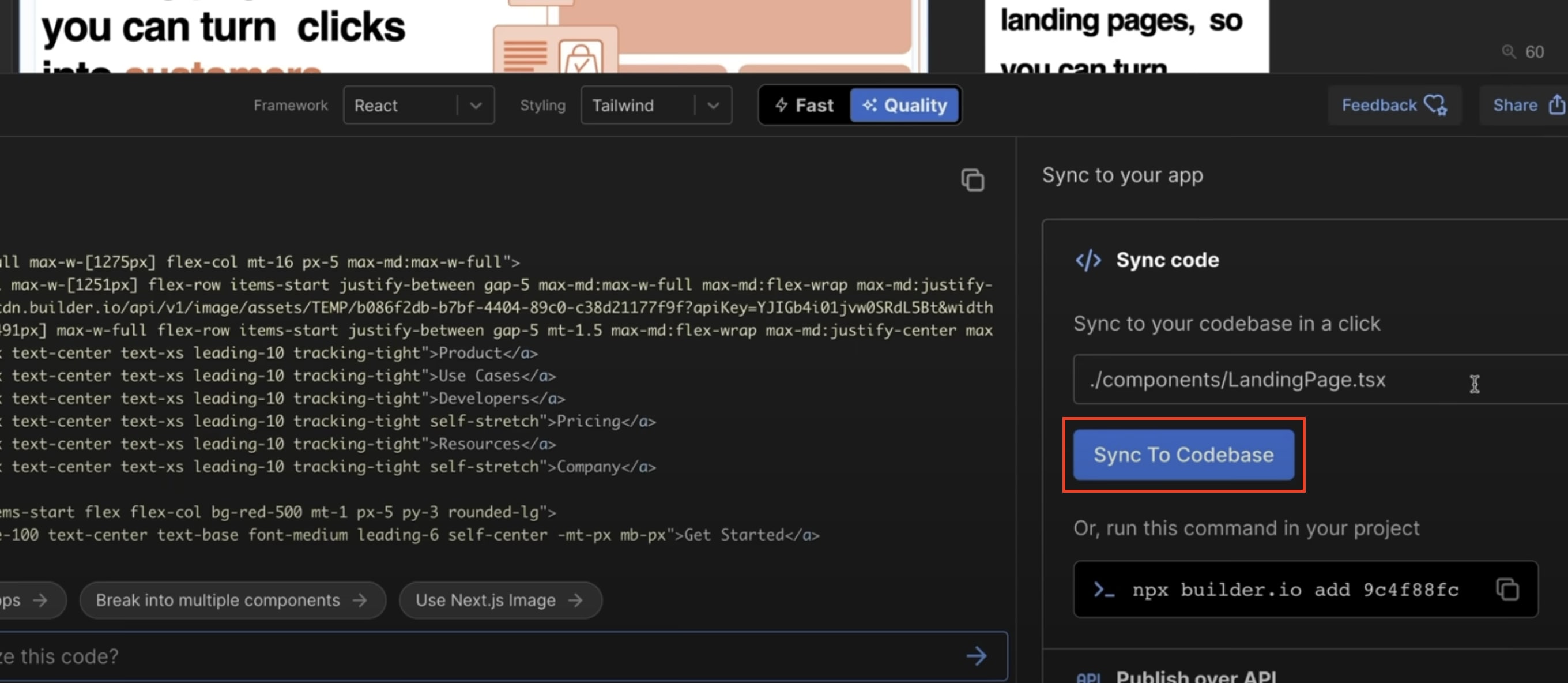
如圖上所示,Visual Copilot 的右下角還有個按鈕「Sync to codebase」,這個是你可以在你既有的 Codebase 中串接 Visual Copilot CLI Devtool,一旦串接起來,就能一鍵將 AI 產出的程式碼同步到你的 Codebase 中。但因為筆者個人沒有這方面的需求,就暫時沒深入研究。
Custom components
跟上述的 Devtools 有關,可以在 Builder.io CMS 去註冊 Codebase 中的元件,就能直接在 CMS 上操作這些元件的位置來達到你想要的 layout 。也可以搭配官方文章中的動圖理解。
Figma to Builder Sync
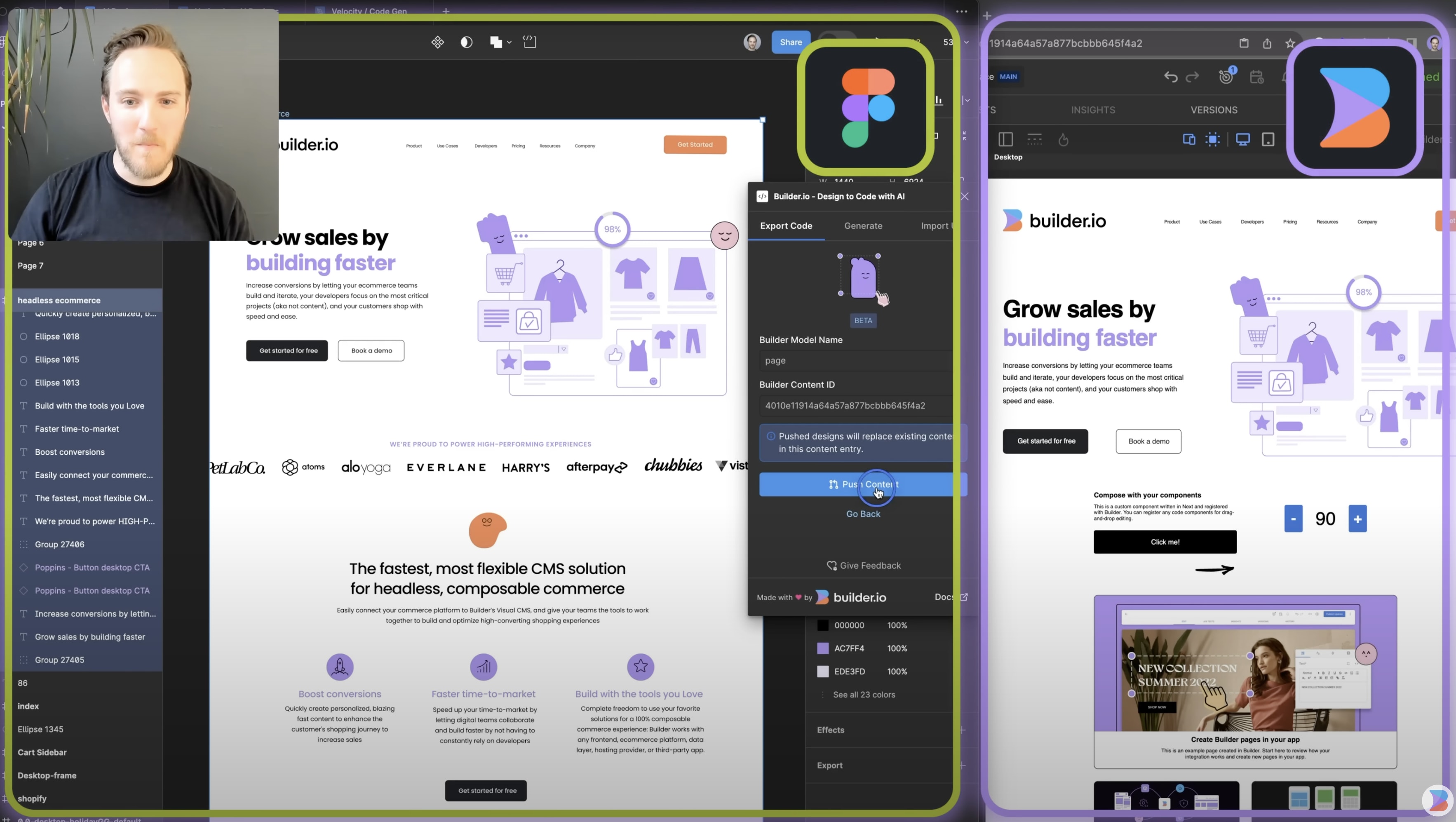
這個功能想做到當你未來 Figma 設計稿有修改時,只要將修改部分框起來,點擊如圖上的「Push content」按鈕,就能同步到既有的 Builder.io CMS 上,接著點擊發佈按鈕,就可把調整部署到正式網站上。
Native Mobile SDK
未來也可能推出 iOS(Swift/SwiftUI) 與 Android(Kotlin) SDK,可直接用可視化方式生成 native App 程式碼
關於 Builder.io
最後也分享一下在看 Visual Copilot 時好奇查到的關於 Builder.io 這間公司的一些冷知識:
- 主要產品是 Builder 這套 CMS 系統
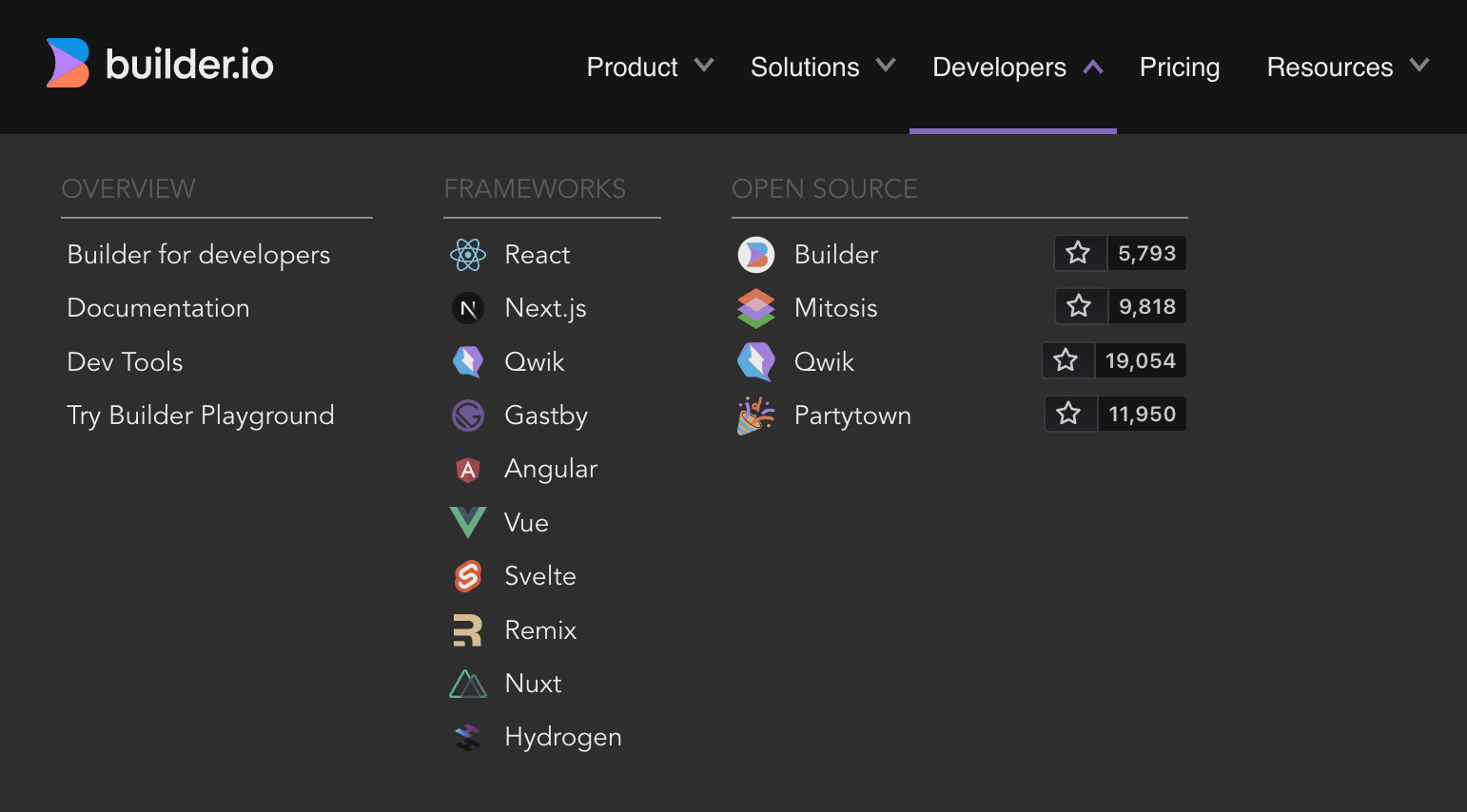
- 而原來之前很有討論度的 Qwik 也是他們開源的,而 Qwik 的作者 Miško Hevery 目前也是 Builder.io 的 CTO
- Miško Hevery 同時也是 Angular 的作者
結語
這兩篇文章介紹了 Visual Copilot 的簡介、使用方式、觀點、運作原理,以及目前還在開發測試中的進階功能。
雖然目前的 Visual Copilot 算是尚在 beta 階段,只支援較多 React 相關生態系的框架。但這些關於前端 UI 的 GAI 工具在今年一個接一個冒出來,像是 Vercel 也在今年的 Next.js Conf 上,再一次提到他們的 AI 新專案 V0,不難期待在未來幾年前端工程師的工作方式可以得到一些效率上的提升,不僅僅是如目前只能用用 Github Copilot 幫忙 autocomplete 可能的程式碼這樣單純。
而面對這樣的趨勢,筆者認為不需要過度焦慮,可以先了解與試用,並思考未來這些工具成熟時,能如何去善用這樣的工具增進自己的工作效率,可以將省下來的時間拿去學習其他新知識。