CSR

流程
<!DOCTYPE html>
<html lang="en-US">
<body>
<div id="app"></div>
<script src="/dist/bundle.js"></script>
</body>
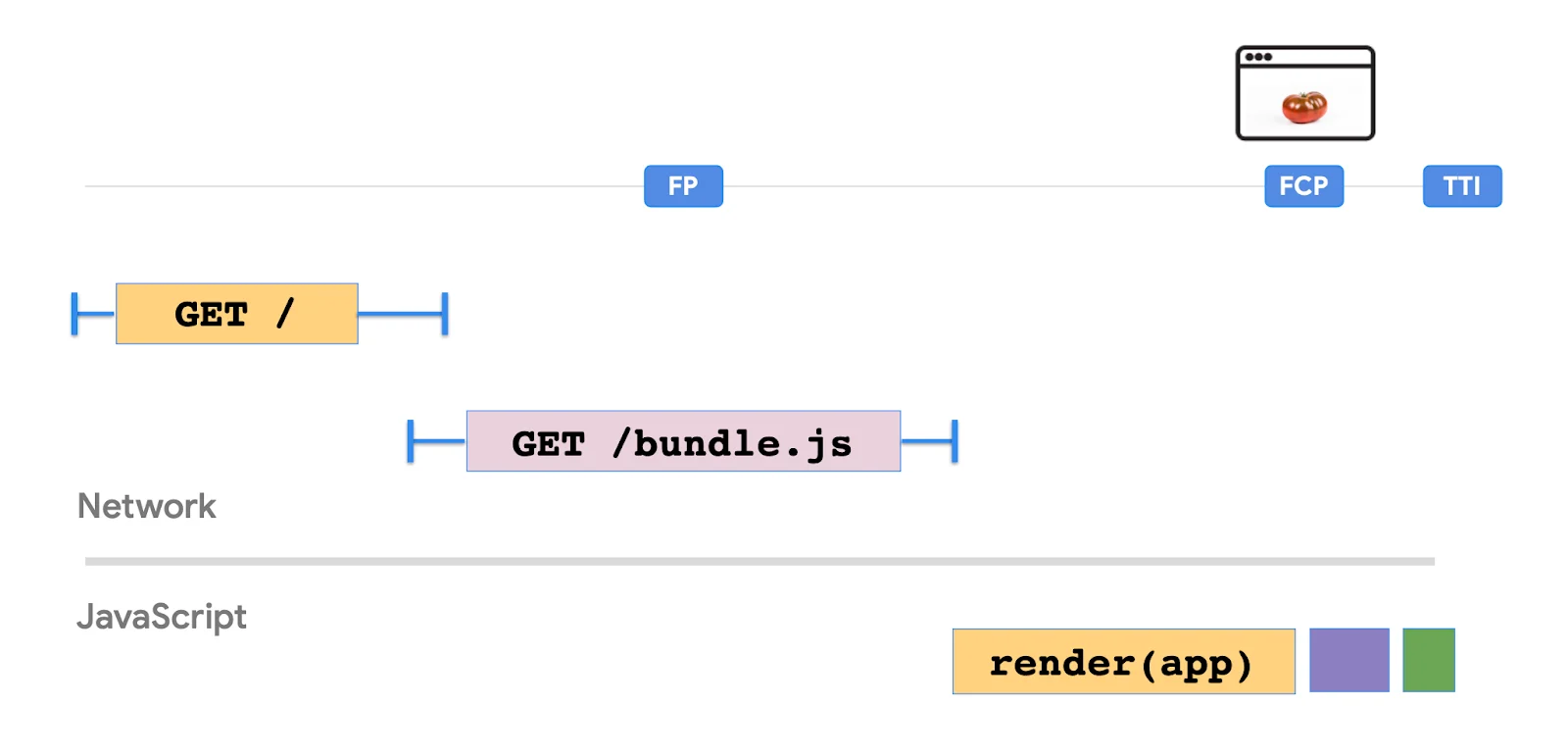
</html>- 輸入網址,瀏覽器載入 HTML
- 解析並開始下載由 React 打包的
bundle.js - React runtime 建構 DOM 結構後,用
ReactDOM.render插入到id=”app”中 - 後續互動由 runtime 處理,並透過 API 與 server 交換資料
優點
- 提供 SPA 體驗,切換路由時無需刷新頁面
缺點

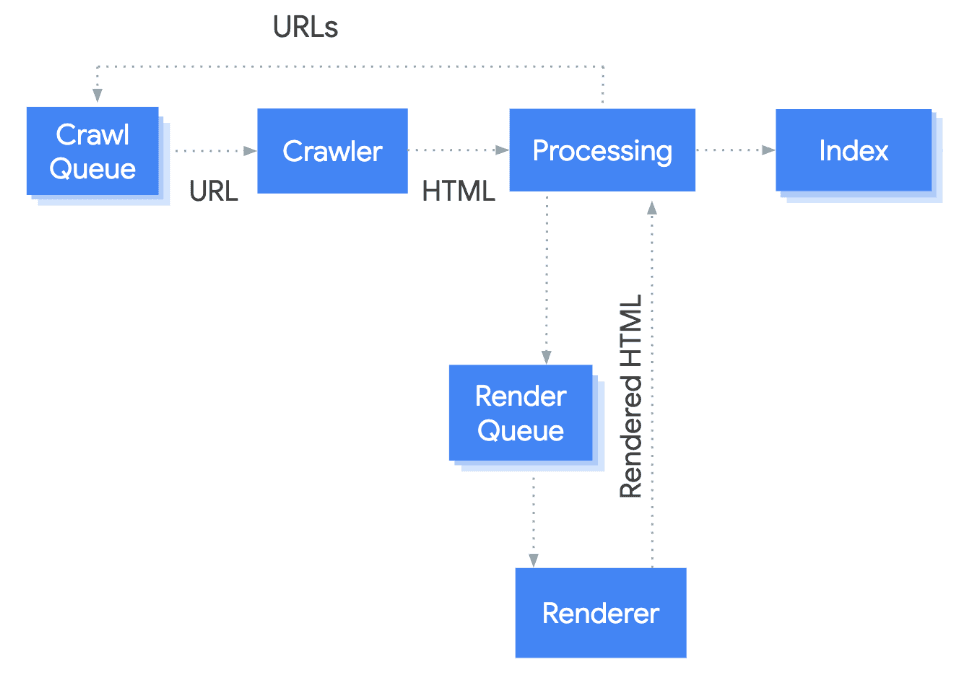
- SEO 不佳:參考上圖,儘管現在搜尋引擎已經能解析 CSR 網站,但當有 large payload、API response 緩慢等問題,會導致有意義內容無無法更快地被渲染,而讓爬蟲無法對其索引,進而影響 SEO
- 效能問題:隨著應用複雜,bundle size 增加,首屏載入過久,會導致 FCP、TTI 效能指標不佳
- 維護性:有些商業邏輯被分開放在 client、server side 但其實可能可以共用
- 資料拉取速度較慢:一定需要等畫面渲染後才能觸發 API 去拉取資料
- 社群平台 OG 資訊需搭配 pre-render server 協助產生
