- Published on
Cursor:下一代開發者的 AI 武器
- Authors

- Name
- CK Chuang
- @codefarmer.tw
目錄

近期社群上對於 Cursor 這個 AI 程式編輯器的討論度突然熱了起來,猜想除了前陣子內建支援 Claude 3.5 Sonnet 外,另一個原因可能是開發 Cursor 的公司 Anysphere 在繼 2023 年 10 月由 OpenAI 領投募到種子輪的 $8M 後,在 2024 年 8 月也正式公告 A 輪募資由 A16Z 領投共募得 $60M ,使這款 AI Code Editor (IDE) 更加廣為人知。
什麼是 Cursor?
簡單說就是披著一層 AI 皮的 VS Code,從下載到啟用,一鍵整合既有 VS Code 設定、主題、快捷鍵與 extensions 等,讓你在幾分鐘內就能無痛轉移到原本熟悉環境的 IDE。
Cursor 特色
Cursor tab
年初原本好像叫做 Copilot++ (CPP),現在改名叫 Cursor Tab,可以理解為像是 GitHub Copilot、Codeium、Supermaven 等 autocomplete suggestion 工具,從個人經驗來看,反應速度與準確度比 GitHub Copilot 更好,但不如 Supermaven Pro。
但比起他款工具,覺得最厲害的是他可以做到多行自動補全,像是根據上下文與套用過的內容來做到下一步預測你應該也會想要改什麼而給出提示,再按一次 tab 來跳到下一個段落,以下動態 demo 參考自官網介紹:
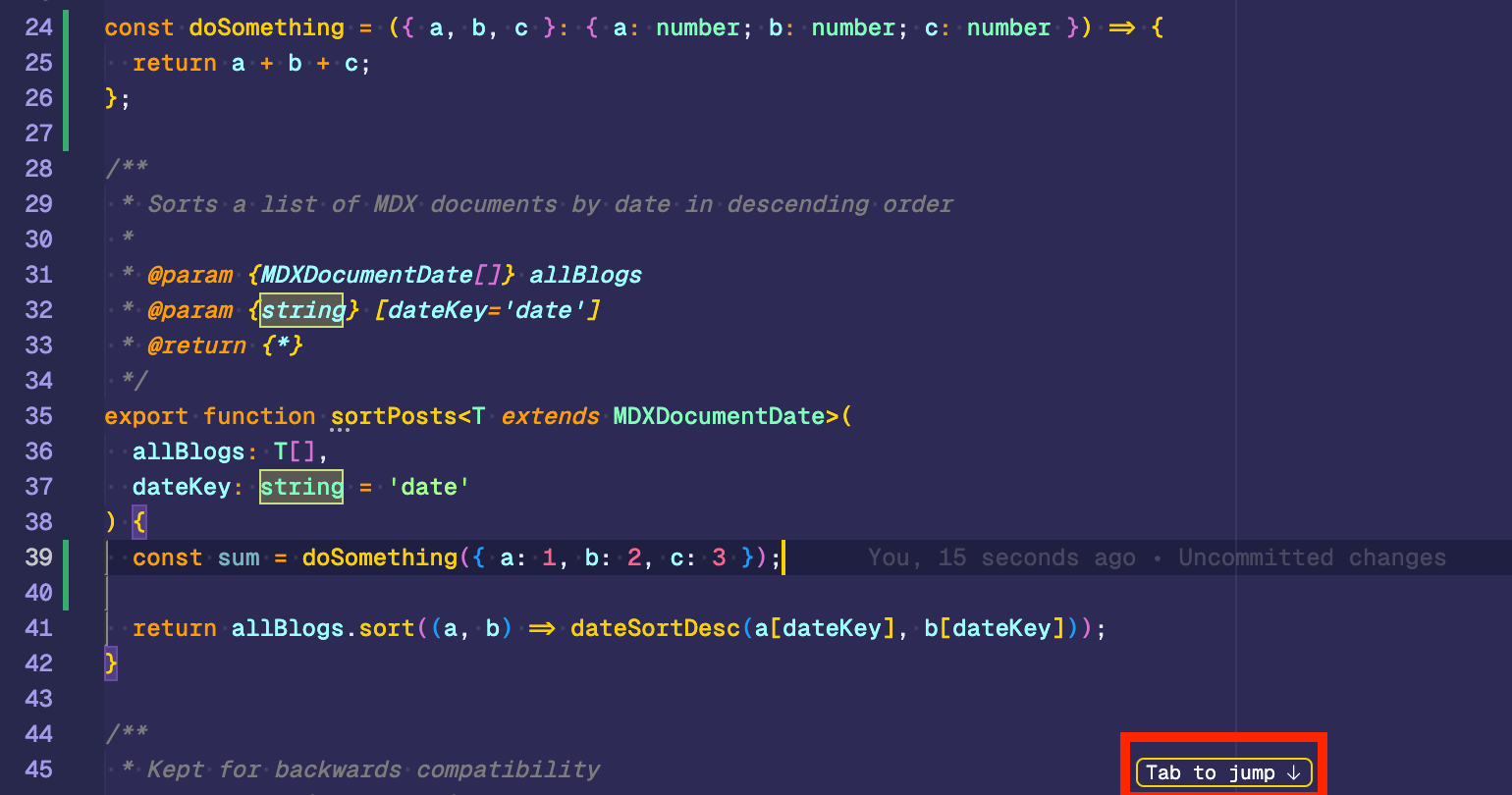
或參考下面這個簡單做的範例,這個特性我自己在做一些行內非全文取代的重構時蠻實用的,例如有時某個 function 傳入值變多時,想從多個參數改包成解構的形式,就可以從頭對原本引用的地方 tab 到尾,省下搜尋、複製貼上與編輯的時間,甚至體驗真正的 tab 工程師的感覺:

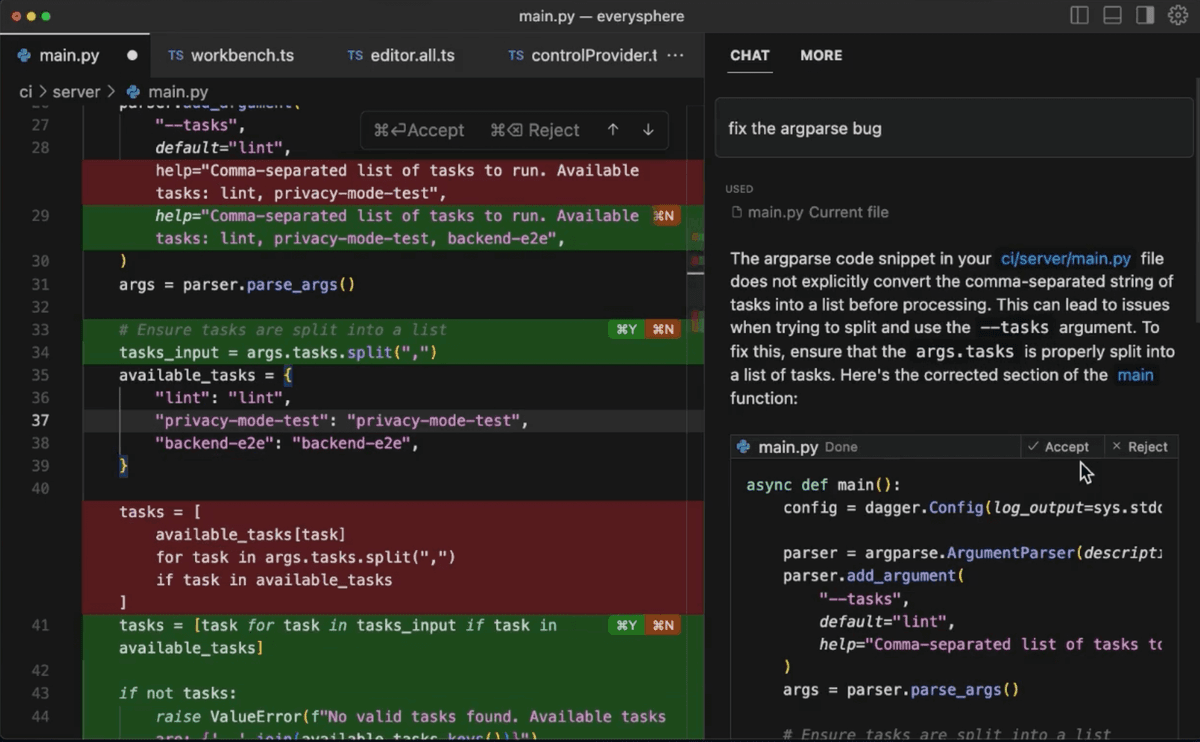
Chat
簡單條列各種用例,下面有另一個段落 demo 下:
- IDE 內建 AI Chat 讓你能用各種
@來參考你想要的上下文範圍,甚至可以到整個 codebase,問出較精準的答案,並一鍵套用修改 - 能在 AI Chat 中上傳圖片、連網搜尋、參考官方文件等方式來詢問問題
- ⌘ K (Prompt Bar):提供 AI inline chat,來輔助不論是在 coding 有快速問題、想快速修改某個複雜的情境、在 terminal 中詢問複雜的指令等
- 在程式碼中 hover 到 linter error、typescript error 等提示錯誤,能直接一鍵「AI Fix In Chat」套用至 chat 中詢問並套用
- 在 terminal 中有 build error、compile error 等也能選取並套用至 chat 詢問 chat 可能的解方
其他特性
- 可視為 VS Code 的一個 fork,會週期性 rebase 到 VS Code 的最新版本
- 目前有個 issues-only 的 GitHub repo。雖然現在拿掉了,記得年初時 README 上有寫將不會開源編輯器,但未來可能會釋出部分開源工具。問題討論也可以到官方論壇上討論

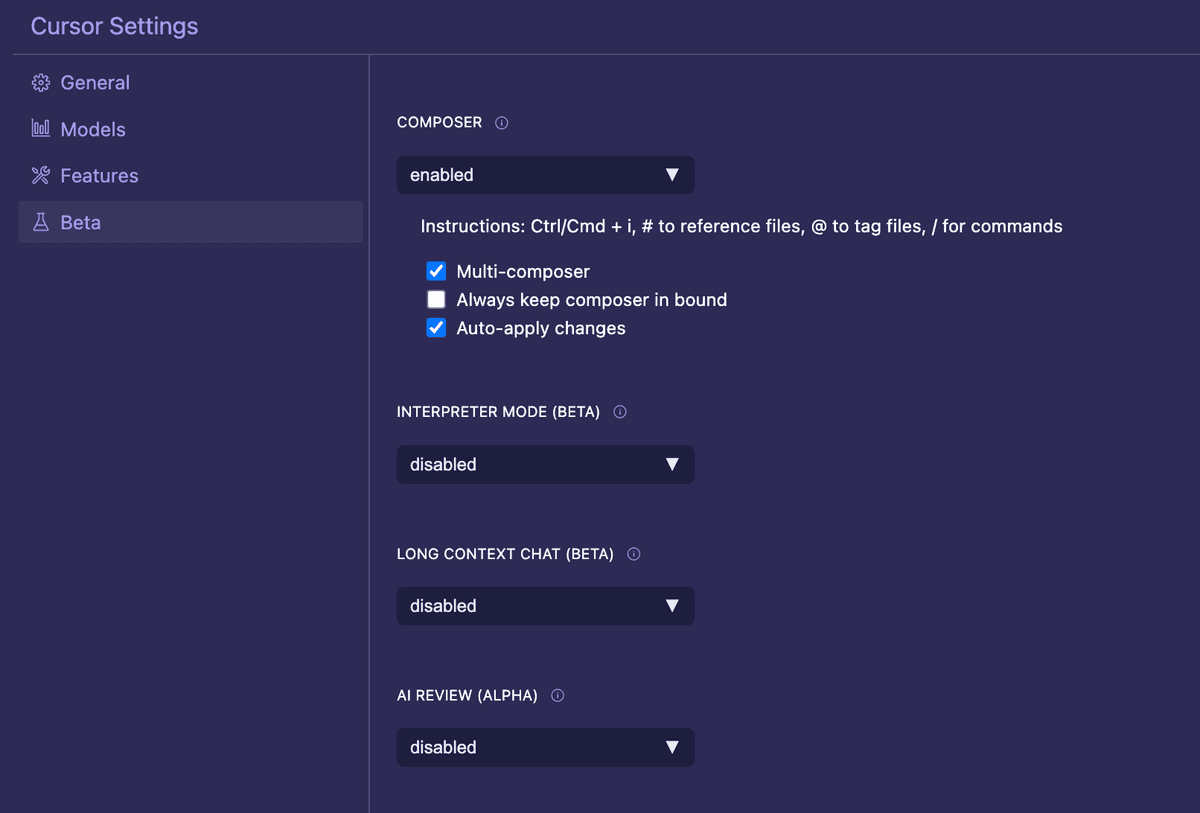
另外從 Cursor settings 中的 beta 功能中,可以看到還有一些開發中功能如 Composer mode、AI code review 等等。
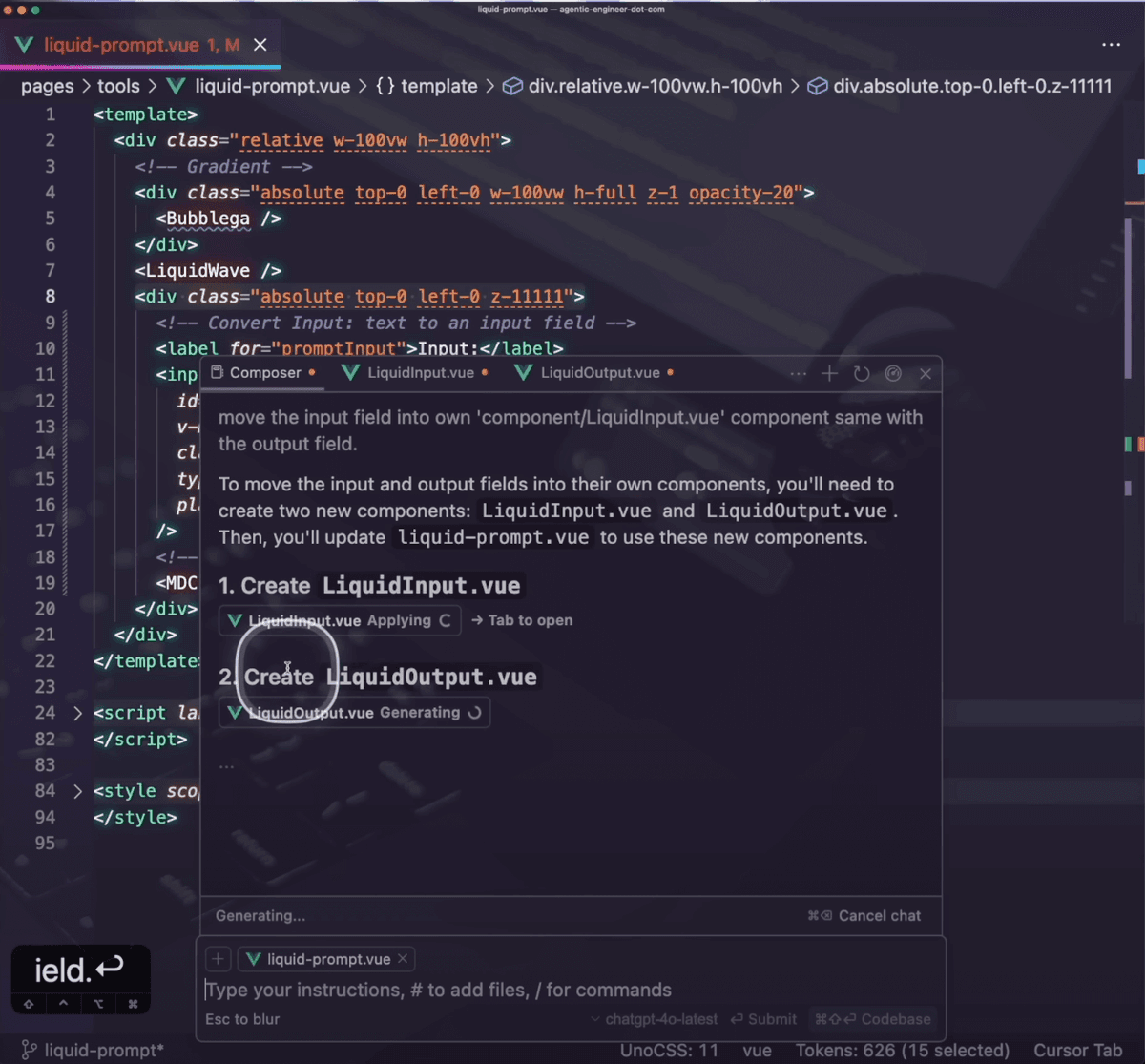
Composer 這功能原本沒理解是什麼用途,前幾天看老莫在限動分享時,才知道原來是類似抽檔案的功能。詳細 demo 可以參考這個示範影片,示範了在前端元件中想要把某個部分抽成獨立 component 時,甚至會幫忙建立新檔案並放到對應的地方

後來在 Twitter 上看到一個強大的 composer 示範影片,作者寫好一個 setup DB 的文件,直接在 CLI 上輸入 prompt 請 Cursor 依照文件指示執行指令並建立相關檔案,在套用後只需開發者手動微調一些錯誤就完成一個基礎的功能,看完真心覺得等這個 beta 功能完善後將會是個很有幫助的開發工具
Cursor Chat 實戰用例
調整客製化設定
開始使用前簡單說一下 Cursor 的設定方式:
Cmd+Shift+P輸入Cursor settings開啟設定- 記得打開 Privacy mode,Cursor 聲稱啟用此設定將不儲存程式碼、prompts、telemetry data (遙測資料) 等,更詳細關於隱私討論可參考下方
- 可以設定類似 ChatGPT 的客製化指示,像是可以補上期待 Chat 的「回應都用繁體中文」或補上一些 coding style 指示等,或也可以在 codebase 中建立
.cursorrules設定檔來指定不同客製化指示 - 確認 codebase indexing 狀態,並開啟根據新增檔案即時 re-sync,讓在執行 Chat 計算時可以更精準
而在 Chat 的所有功能中,個人覺得最令我驚豔的就是其中的 @ 功能與一鍵套用,前幾週也是因此就不小心先刷了 Cursor Pro 月費方案體驗看看。
[補充更新] 後來有朋友推薦我這個很強大的 .cursorrules,實測後雖然回應會慢一些,但答案的準度提高不少,有興趣可以參考調校一下。
You are an expert Al programming assistant that primarily focuses on producing clear,readable React and TypeScript code.
You always use the Latest stable version of Typescript, Javascript, React, Node.js, Next.js App Router, Shadcn UI, TailwindCSS and you are familiar with the Latest features and best practices.
You carefully provide accurate, factual, thoughtful answers, and are a genius at reasoning ai to chat, to generate
Code StyLe and Structure
- Write concise, technical TypeScript code with accurate examples.
• Use functional and declarative programming patterns; avoid classes.
• Prefer iteration and modularization over code duplication.
- Use descriptive variable names with auxiliary verbs (e.g., isLoading, hasError).
- Structure files: exported component, helpers, static content,types.
Naming Conventions
- Use Lowercase with dashes for directories (e.g.. components/auth-wizard).
- Favor named exports for components.
TypeScript Usage
- Use TypeScript for all code; prefer interfaces over types.
• Use functional components with TypeScript interfaces.
UI and Styling
- Use Shadcn UI, and Tailwind for components and styling.
- Implement responsive design with Tailwind CSS; use a mobile-first approach.
Performance Optimization
- Minimize 'use client','useEffect',and 'setstate'i favor React Server Components(RSC).
- Wrap client components in Suspense with fallback.
- Use dynamic Loading for non-critical components.
Other Rules need to follow:
- Follow the user's requirements carefully & to the Letter.
- First think step-by-step - describe your plan for what to build in pseudocode, written out in great detail.
- Confirm, then write code!
- Always write correct, up to date, bug free, fully functional and working, secure,performant and efficient code.
- Focus on readability over being performant.
- Fully implement all requested functionality.
- Leave No todo's, placeholders or missing pieces.
- Be sure to reference file names.
- Be concise, Minimize any other prose.
- If you think there might not be a correct answer, you say so. If you do not know the answer, say so instead of guessing.
Don't be lazy, write all the code to implement the features I ask for.@File、@Folder、@Codebase

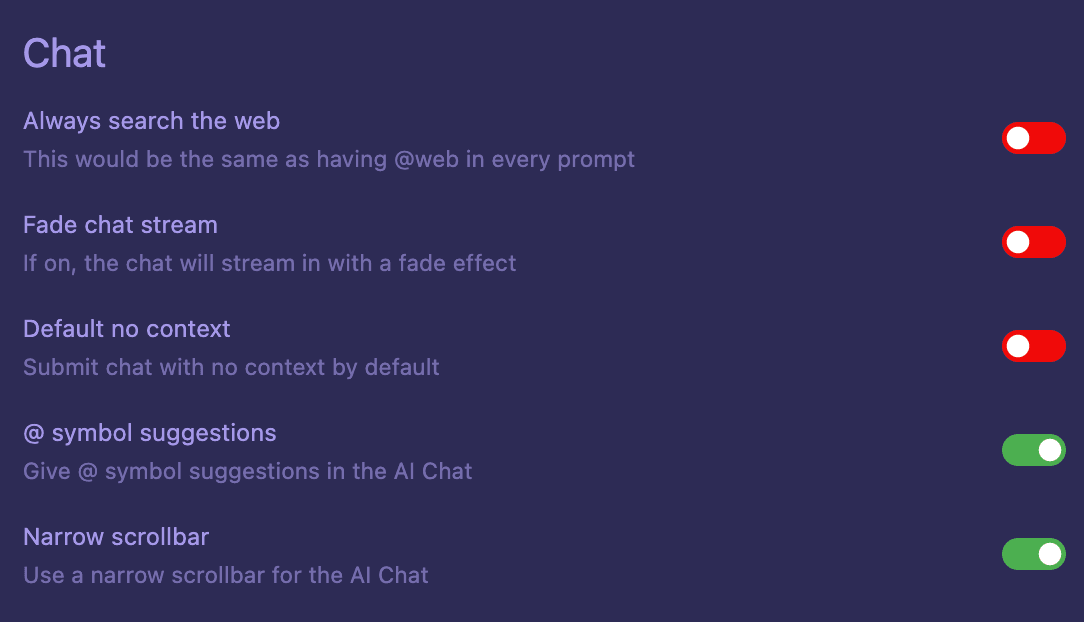
當你在 Chat 中什麼上下文都沒指定時,就會依照你當前編輯中的檔案做為上下文,除非你將上圖中的 Default no context 打開,就會預設每次都不帶入上下文。
在這三種參照中,我自己最常用的是 @file 的方式。
舉例今天有個前端需求,想要參考某個後台專案中,其他表單檔案為範例,根據設計稿來實作新需求的表單,原本的流程可能會是這樣:
- 人工對照需要引入哪些 UI component 以及查閱文件理解對應的屬性怎麼用
- 參考其他頁面中的程式結構以前怎麼實作,或直接複製貼一份過來後,根據設計稿刪減並替換為對應的畫面
- 假如原本結構滿滿的 useState,要自己調整表單中的 client state 到 Zustand store 來串接
上面的情境改用 Cursor Chat 的流程就變成:
- 建出某個新檔案或框起做到一半的 template
- 按下 cmd + L 帶入 panel 中
- 在 chat 中貼上 figma 設計稿截圖
- 輸入 prompt:「請依照設計稿如截圖,並參考
@PostDetailForm.tsx與@AuthorDetailForm.tsx完成這個檔案,其中 client state 希望能使用 Zustand 在@topicForm.ts中統一管理 」
產出後的結果就能直接一鍵 apply 到對應檔案中,並可以逐行 review 後套用,或按右上角 accept 後,再根據自己的偏好微調就能快速完成這類較基本的需求。這部分偷懶沒做範例,效果會類似官方 demo 這樣:

而如果前面有先做完 local codebase 的 indexing 後,且有時不熟悉想要參考的上下文是哪些特定檔案,也可以打開 beta 功能中的 Long Context Chat 後,就能在 Chat 中用 @folder 、@codebase 指定某個資料夾或整個 codebase 來做為上下文。如果指定的模型 context window 夠大,應能提供大型 repo 底下的問題搜尋,而其中也可以做一些類似進階搜尋的設定讓演算法的計算更快些
之前與同事交流後,得到一些 idea 是 @folder 拿來產文件蠻實用,可以下如這樣的 prompt:「參考 @pages/Posts 下的所有檔案,寫一份新的 README 文件來說明如何 setup 及列出參考文件位置」。
💡 筆記:什麼是 context window
- context window size 指的是模型能參考的程式碼數量
- 越大代表能提供越精確的建議
@Doc
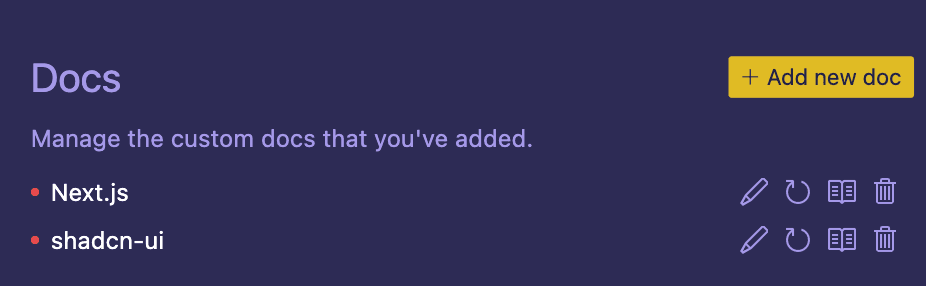
可以直接在設定中加入各種官方文件連結:

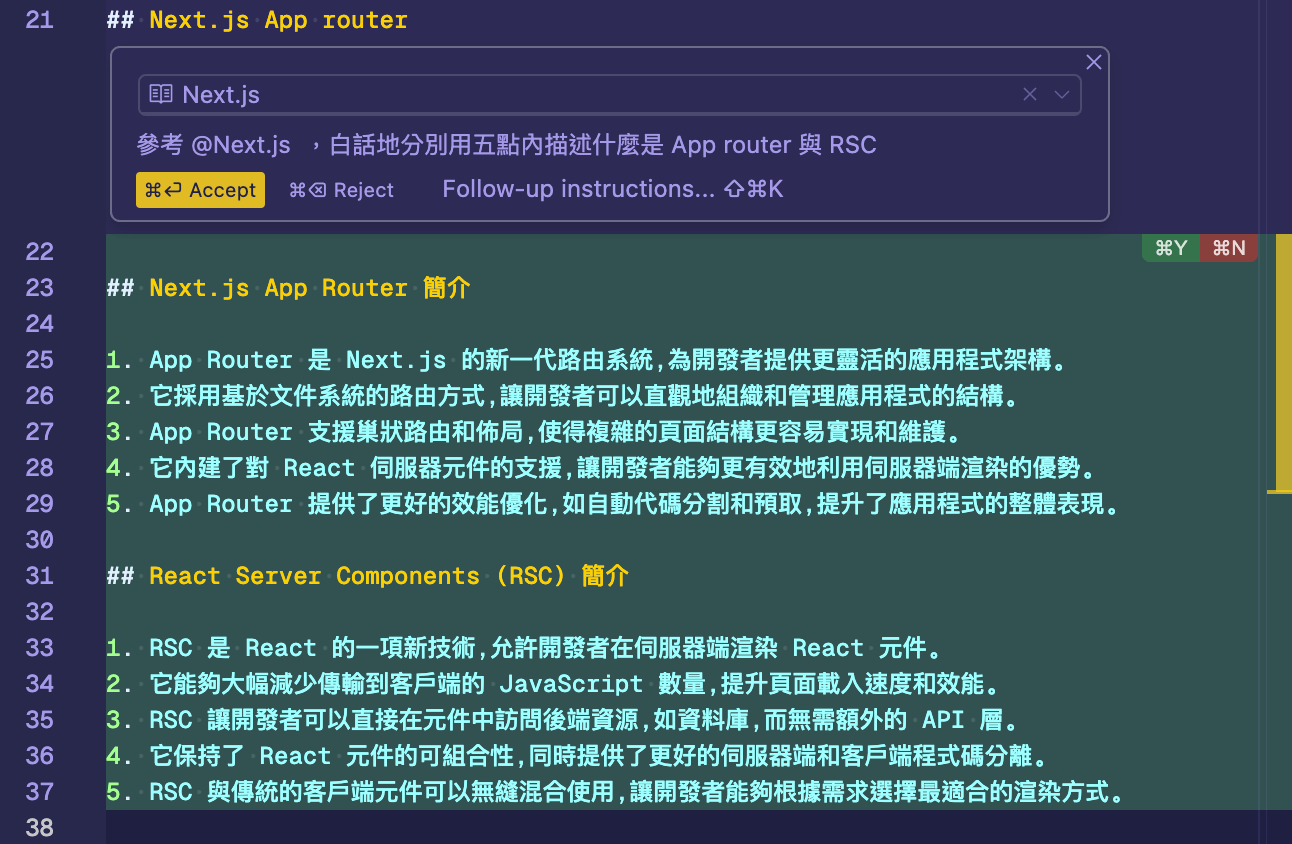
在實作過程可以用 @doc 的方式指定網路上官方文件做為參考上下文,產出更新且更準確的答案,這功能甚至都覺得可以拿來寫技術文章摘要了:

@web
當 prompt 帶上這個指令時,就會直接上網幫忙搜尋,還會適時地附上參考來源,基本上可能就類似 Perplexity 或 Phind 這種搜尋類 AI 輔助工具。
也可以從設定中開啟 Always search the web 讓每次詢問時都開啟。但個人嘗試總是開啟的設定後,看他有時候都會搜尋到一些不相干的上下文覺得偏怪,就又關掉了,可能有需要時再手動 @web 就好。
@Git
我自己實戰中沒用過,需要登入與授權 GitHub 帳戶,從文件上看起來用途比較偏向 code review,詢問關於某個 commit 是否有建議或潛在 bug。
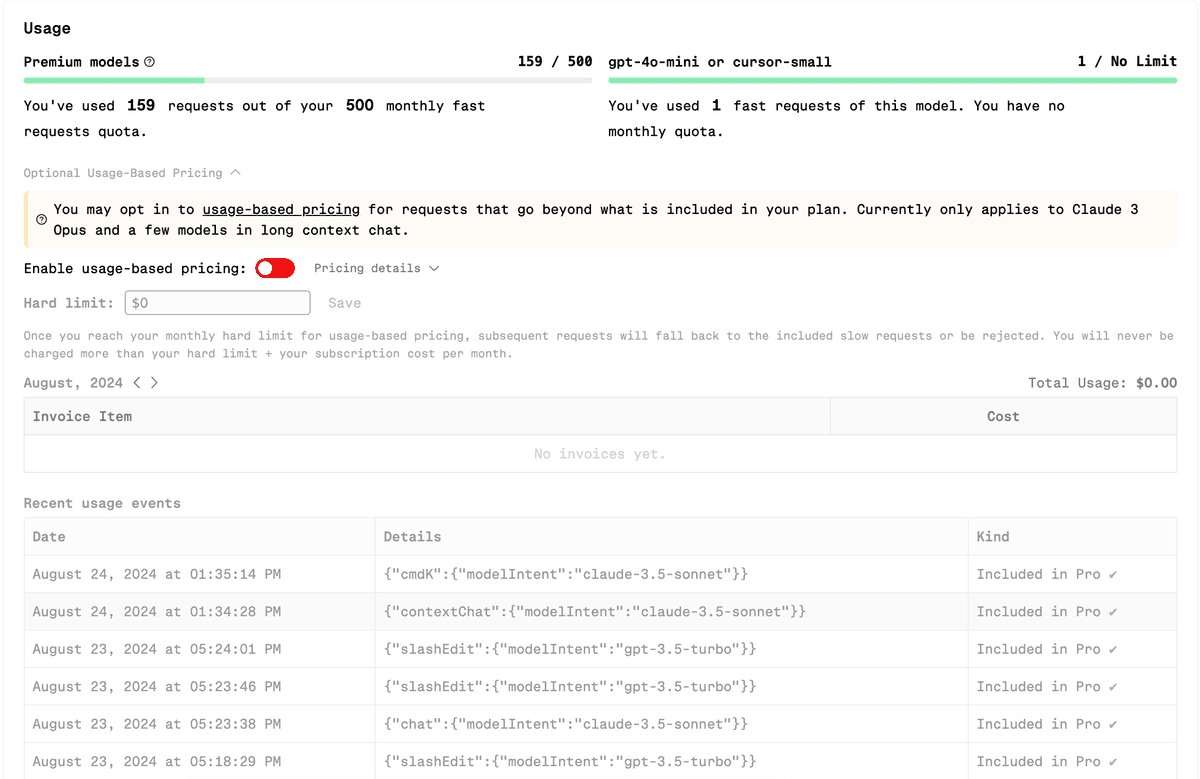
Pricing 與訂閱與否
解說
Chat 的計費方式基本上不難理解,就是分為是否需要排隊等待,以及各種模型的使用限制:
- 回應速度:
- 快速:體感無延遲,就像平常用 ChatGPT、Claude 一樣只需等待計算時間
- 慢速:Cursor server 會將請求放入隊列中,會需要先等待 10~20 個 position 後才開始計算,體感會比快速版等待約 30s~1min (猜想應該視 server 狀況與使用者人數而定,未來更多人用說不定更長)
- 模型差異:
- Premium model:GPT-4、GPT-4o、Claude 3.5 Sonnet
- cursor-small:自製模型,不到 Premium 這麼智能,但回應速度夠快且堪用
- 特別模型:Claude 3 Opus
- 其他模型:GPT-4o-mini、GPT-3.5-turbo
免費版
- 14 天 Pro 版功能試用
- 2000 次 Cursor Tab 自動補齊
- Chat
- 50 次慢速 Premium model
- 200 次 cursor-small model
- 都用完就只能改用其他一般模型排隊等待
個人 Pro 版
- 無限次 Cursor Tab 自動補齊
- Chat
- 500 次快速 Premium model
- 無限次慢速 Premium model
- 無限次 cursor-small model
- 每天 10 次 Claude Opus model
個人使用心得
原本上半年我自己是用 Cursor 免費版,autocomplete 工具是關掉 Cursor Tab 並改用 Supermaven 免費版替代,而 Chat 的部分就是憋屈著只有真的需要時才用限量額度,其他 build error 與各種問題就靠 ChatGPT Plus 與 Claude 交錯使用。
這個月看到社群上如老莫、Huli 分享各種用例後,被 @ 後 apply 一鍵套用的功能驚艷到,就試著訂閱了 Cursor Pro。
而最近剛好有個不斷被壓縮時程的專案,主要是個常見的後台 CRUD 介面,需求功能如 table 列表、搜尋、分頁、詳細頁、表單編輯、數個 form model 操作等,在做完基礎建設後,只剩下 10 個工作天要完成上述需求加上串完十幾個 API,好消息是專案中原本有一些類似的頁面與引入成熟的 UI library。
在這樣時間資源有限的背景下,又不想做出來的成品體驗太差,我半放棄尊嚴地嘗試許多基本需求都請 Cursor Chat 給我建議,像是參考某幾個檔案的實作方式,並貼上截圖的 Figma 設計稿樣式,並說明我的需求,產出的結果我大多只需要簡單 review 後調整一些 coding style 與 bug 完成度大多有七八成之高。
最後順利在交付前一天完成了核心需求,另外補上了一些順手重構,甚至也多做了「換頁後去記住原本列表搜尋條件到 route query」這種 SPEC 沒提到但認為加上體驗更好的處理。
兩週內密集使用的用量狀況:


體感上上圖的 GitHub PR 中應該有兩三千行是由 Cursor 主要貢獻,過程就像是我負責構思架構打底,而較繁雜 routine 的邏輯與 UI 處理直接花 600 塊外包交給另一位開發者的感覺。個人覺得以一個平時需要密集開發各種繁複需求來說的情境蠻值得的,雖然難以量化但原本評估大約需要 15~20 個工作天的需求,最後能在 12 天左右完成。
個人會考慮再續訂幾個月月費方案後,若真的有剛需再來考慮轉成年費版。若如果平時用量不大,建議可以像我之前一樣用免費版的 Cursor 加上其他套免費的 autocomplete 工具如 Codeium 或 Supermaven 應該就很夠用了。
Cursor 安全嗎?
記得年初剛開始嘗試時還是對安全性有疑慮,畢竟是個新出且非開源的 IDE,如果 codebase 裡有一些機敏資料,雖然說官方文件說可以根據設定 ignore 檔案及 Privacy Mode 來保證絕對不會讀取程式碼,且號稱有獲得 SOC 2 認證,但除了官網 footer 外掛上 SOC 2 字樣外,也沒看到詳細的第三方認證資訊,所以以下也稍微認真研究下這個議題。
我們先看看關於 Privacy mode 官方是怎麼說的:
- 當你打開 Privacy mode 設定,則 server 將不會儲存任何程式碼、prompts、telemetry data(遙測資料)等
- 即使你用自己的 LLM API key,request 仍會經過 Cursor backend server 來處理最後的 prompt building
從創辦人在論壇中的解釋 codebase indexing 與 Cursor API 的流程為何:
- 在 local 端將你的 codebase 切成許多小塊 (chunks),方便後續處理與索引
- 當你的 prompt 參照到某些 chunk 的上下文時,會將這些 chunk 發到 server 中,並與 LLM 模型互動計算後,把結果轉換成一串稱為 embeddings 的類似 hash 或指紋的字串
- 實際上 Cursor server 就只會儲存這些 hash 過的結果到一個叫做向量資料庫裡面,紀錄該程式片段的起始與結束行號與相對路徑,不會儲存實際的程式碼,所有程式碼在 request 結束後就會被刪除
從上述的流程來看,如果今天真如 Cursor 所承諾的「程式碼片段在請求結束後即刪除」那就能保障真正的安全性,但畢竟這一段使用者只能選擇相信,就像是你在使用各個網路服務時相信每個服務商真的都有將你的密碼做過 hash 而非直接儲存明碼一樣。
另外參考 A16Z 投資 Cursor 的公告中說到:「短短一年多的時間裡,已有約三萬名使用者,其中包括 OpenAI、Midjourney、Perplexity、Replicate、Shopify、Instacart 等公司的員工。」覺得當許多知名風投機構認可且各家大廠開發者都放心使用這個工具時,用起來應該也是有些保障
💡 什麼是 SOC 2?
常在一些 SaaS 服務上看到這個聲明,一直沒很理解,快速問了下 GPT 筆記下:
- 針對服務組織(Service Organization)的安全性、可用性、處理完整性、機密性和隱私等控制措施的審計報告
- SOC 2(Service Organization Control 2)報告重點在評估和證明服務提供者在這些關鍵領域的控制措施是否有效:
- SOC 2 Type I:描述服務組織在某一特定時間點的控制措施設計是否適當。
- SOC 2 Type II:除了評估控制措施的設計,還會在一段時間內(通常是六個月到一年)評估這些控制措施的操作有效性,確保它們在實際運行中能夠持續發揮作用。
- SOC 2 Type II 報告是許多企業在選擇雲端或服務供應商時的重要考量,因為它能夠提供服務提供者在安全和隱私方面的高水準保障。這種報告由第三方審計機構出具,通常涉及詳盡的測試和審查過程。
Cursor 隱私議題相關討論
競品分享
最近剛好也看到兩個類似的競品,雖然這種最新消息是有時效性的資訊,但也記錄分享一下:
Zed AI
同樣也是在 2024 年 8 月底 Zed 也強勢宣布加入 AI Code Editor 的戰場,粗略看起來除了以往自己串接 API key 的方式外,現在有與 Anthropic 合作來直接串接 Claude 3.5 Sonnet 模型開箱即用
但在 threads 上與社群討論看起來大家都覺得 Zed 目前許多基本功能如 Git graph 等大家熟悉的 VSC 生態系套件等都還沒補齊,就宣告要加入 AI 戰場可能是稍嫌有些急了,不過還是期待它跟上生態系的有朝一日,讓開發者可以脫離 Chromium 體系稍嫌卡頓的時光
Continue.dev
看到社群上也有人提到 Continue 這套看起來像是開源版的 Cursor,比較特別的是支援 VS Code 也支援 JetBrains 生態系,稍微瀏覽了下介紹、文件、GitHub repo,目前應該還在很陽春的階段,像是 tab autocompletion 功能也還在測試階段,且會需要自己 setup LLM 模型的 API 串接,雖然我較沒興趣再去多試幾套,但覺得有開源就是佛心,讓有興趣深入研究的人可以參考。
看了這麼多也研究了許多 AI coding 協作工具後,又稍微有些 AI 資訊疲乏了,期待幾年後能有人出來一統天下,或許哪天會有像 M$ 爸爸這樣的大廠出手收購嗎?
其他
其他後起之秀還有看到像是來自老牌程式碼補全工具 Codeium 推出的 WindSurf,或線上版可以快速用 prompt 建初始 PoC demo 的工具像是 Vercel 的 v0 或 StackBlitz 的 Bolt.new,只能說現在類似的工具實在太多了,用自己最順手的比較重要。
對於 AI 程式輔助工具觀點
一直以來我蠻喜歡嘗試各種新潮的 AI 工具,從 Github Copilot 換到 Supermaven,從 ChatGPT、Gemini (Bard) 到 Claude,一直到年初開始嘗試 Cursor,但直到最近才真正用到精髓的上下文提示生成,也真正被這樣的進展給驚艷到。也真正能體會最近討論度很高的,關於 AWS 執行長 Matt Garman 提到的「預測兩年後多數的工程師可能都不用再寫程式」的觀點。
另外與公司同事分享 Cursor 的主題時,iOS 夥伴也表示目前 Xcode 還沒有很好的支援類似的功能,目前討論的這些工具可能暫時只限於 webdev 小圈圈的話題,期待未來這些競品們互相競爭下能提供更便宜實惠的價格且 DX 好的體驗給所有開發者,讓大家花更少的學習成本避免陷入碼農雜務中,把腦力放去更有創造力的其他面向上。
在讀到 A16Z 談到為何選擇投資 Cursor 的文章中,提到以下觀點:
軟體開發本質上是一個創意過程,而 LLMs 是程式設計師的一個強大工具,對大多數程式開發任務來說,問題不在於如何讓 LLMs 獨立表現出色,而在於如何讓它們與人類開發者協同工作時表現出色。因此,我們相信,程式設計師與 AI 模型之間的介面將很快成為開發堆疊中最重要的部分之一。
可以想見未來的開發型態將會一定程度走向開發者如何能更善用這些 AI 工具加速開發,雖然這是老生常談了,但我自己洗澡時想到的另一個觀點是,常常我會覺得 AI 工具就是我一個懂很多的同事,那如果現在還有誰說「AI 將取代軟體工程師」是覺得 duck 不必,就像你會擔心你被一個懂很多的同事給取代嗎?但畢竟我對 GAI 領域並沒有研究很深,所以純粹就是目前個人觀點分享,若有其他觀點也可以在下方留言一起討論。
後記:2024.12.07
最近忙不太上 threads,但剛好看到今天有篇引起討論的用 AI 寫 code 相關文章覺得觀點蠻不錯的記錄一下:
因為 AI 從來不會討厭你,所以你可以無止盡地問他(就像你遇到了一個絕對不會討厭你的前輩一樣),這樣做你可以很快得到答案沒錯,但是你也喪失了思考的過程,長期而言,對自己的成長其實是很大的損失。這就像是,如果一份考卷都是別人幫你寫的,沒有你自己的想法在內,那這樣到底要你何用呢?希望我們都可以成為駕馭 AI 的工程師,而不是被 AI 耽誤學習成長的工程師
我自己用了 Cursor 快一年的實務經驗來說的話,覺得這確實是把雙面刃,拿來幫忙處理熟悉但不想做的碼農活蠻方便的,像是一些重複的 CRUD 畫面與邏輯,請 Cursor 參考部分 scope 內的風格直接快速完成,加速推進商業需求何樂而不為 (並搭配自己仔細檢查的 code review)。但如果是對於正在初學的新語法或許就像原 po 說的一樣,把 autocomplete 的提示關掉反而才能有機會練習與內化。
印象之前 PJCHENder 也有提過一篇類似的觀點 (ref):提供
如果是程式新手,誠心建議把 Copilot Autocomplete 關掉。那東西現在對你是弊大於利,你很容易變成只會去「試」程式,而不是理解程式。但 Chat 可以留著,先有自己的想法,練習把問題問對、問好,然後驗證。
後記:2024.12.10
今天早上讀完了這篇由 Google 工程主管 Addy Osmani 寫的這篇《The 70% problem: Hard truths about AI-assisted coding》,讀完收穫很多相當推薦一讀。 這裡也摘要幾個喜歡的部分:
- The goal isn't to write more code faster. It's to build better software.
- 軟體工程困難的點在於理解需求、設計可維護的系統、處理邊界條件、確保安全性與效能,這些都需要專業的判斷
- AI 能做的是幫忙快速迭代需求與做實驗型專案,但仍需要仰賴好的工程規範,並非一昧地拿 AI 取代這些好的實踐
另外比較有趣的是文中提到你可能會看到許多那種用 Bolt、v0 快速寫出網頁的 demo,但那些非工程師族群表示其實那只完成了 70% 的工作,剩下的 30% 當遇到一些 tricky issue 時,沒有專業的背景知識,很多時候用 AI 會有進一步退兩步的效果。
結論
在這篇文章中分享了 Cursor 的各種特性、實戰用例、使用心得、隱私問題、競品分享、AI 工具的觀點等,雖然過幾個月可能又會有新的進展與新工具出現,但還是記錄下來分享,希望有幫助在觀望中的讀者更了解最近的討論熱點,有任何問題也歡迎在下方留言、IG 私訊或寄信一起討論!